Molti grandi siti sono costruiti con un CMS (sistema di gestione dei contenuti) come WordPress, Joomla o Drupal, ma spesso cercano di mascherare la loro identità. Prestando più attenzione, di solito puoi individuare la verità. Ecco le cose più facili da controllare.
Innanzitutto, controlla i suggerimenti ovvi
A volte, il costruttore del sito non ha rimosso i segni evidenti che vengono creati con il CMS. Per esempio:
- un vero CMS il credito appare nel piè di pagina o nella barra laterale
- L'icona della pagina nella scheda del browser è il logo CMS
Non è raro vedere "Powered by WordPress" nella parte inferiore di un sito e il logo Joomla sembra particolarmente frequente come icona. Spesso, puoi dire che i proprietari del sito hanno speso un bel po' di soldi per creare un sito personalizzato, ma nessuno si è ancora accorto che l'icona predefinita di Joomla è ancora allegramente attaccata.
Usa uno strumento online
Esistono numerosi strumenti online che analizzano i siti Web sul Web e forniscono un rapporto sulle tecnologie che stanno utilizzando, incluso il CMS. Puoi andare su questi siti, inserire il sito su cui desideri informazioni e vedere cosa è stato in grado di visualizzare il sito. Non sono perfetti, ma di solito possono darti un'idea di cosa sta succedendo dietro le quinte di un sito.

Eccone alcuni da provare:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
Come trovare il meta elemento del generatore in HTML
A volte, il modo più diretto per capire quale CMS è in esecuzione su un sito Web è controllare il codice sorgente HTML di quel sito. Puoi visualizzare la sorgente HTML di ogni sito così come viene offerta al tuo browser e, di solito, troverai una riga di HTML che è stata generata dal CMS. Quella riga ti dirà esattamente quale CMS ha generato l'HTML che stai guardando.
Apri il tuo browser. Funziona meglio con Chrome o Firefox.
Vai al sito di cui vuoi essere informato. Basta arrivarci come faresti normalmente.
-
Fare clic con il tasto destro in un punto qualsiasi della pagina e selezionare Visualizza la fonte della pagina dal menu risultante.

-
Si aprirà una nuova scheda nel tuo browser che mostra l'origine della pagina. Sembrerà disordinato e complicato. Non preoccuparti. Puoi trovare quello che ti serve senza scavare nel nido di topi.

stampa Ctrl+F sulla tastiera per visualizzare la ricerca di testo del browser.
-
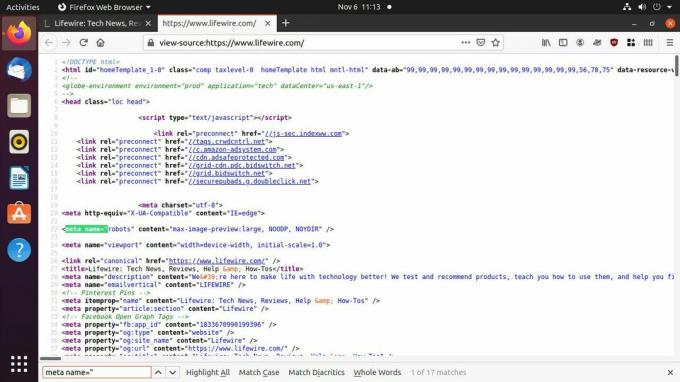
Ora inizia a digitare meta nome = "generatore" nel campo di ricerca. Il tuo browser ti porterà a qualsiasi testo all'interno della sorgente HTML che corrisponde.

-
Se c'è un meta elemento generatore nell'HTML del sito, ora dovresti guardarlo. Rivolgi la tua attenzione al soddisfare valore dell'elemento meta. Questo conterrà il nome del CMS che ha generato l'HTML. Dovrebbe dire qualcosa come "WordPress 5.5.3".

Cosa succede se l'elemento "Meta Generator" viene rimosso?
Sebbene questo tag "generatore" sia rapido e utile, è abbastanza facile da rimuovere per i costruttori di siti. E, purtroppo, spesso lo fanno, probabilmente per venerabili superstizioni sulla sicurezza, SEO, o anche il marchio.
Fortunatamente, ogni CMS ha diverse caratteristiche di identificazione che sono molto più difficili da mascherare. Se sei ancora curioso, scaviamo più a fondo per gli indizi di CMS.