Cosa sapere
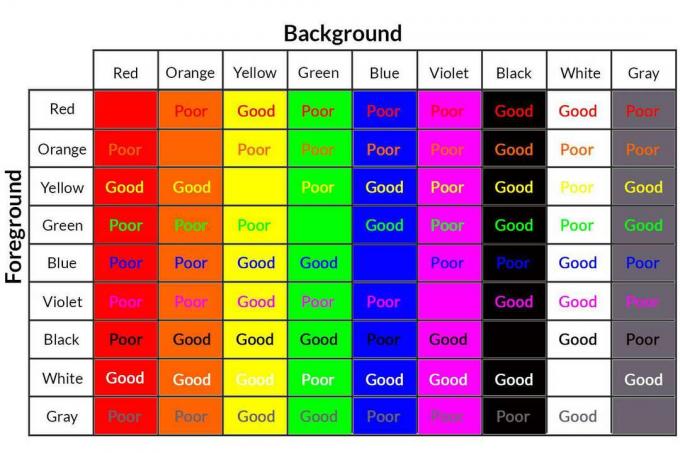
- Usa il grafico in questo articolo per determinare le migliori combinazioni di colori di sfondo e primo piano per la progettazione di pagine web.
- Usa uno strumento online come CheckMyColors.com per testare i colori del tuo sito e segnalare il rapporto di contrasto tra gli elementi della pagina.
- Usa uno strumento come ContrastChecker.com per testare le tue scelte contro il Linee guida per l'accessibilità dei contenuti web.
Questo articolo spiega come creare un contrasto efficace tra i colori di sfondo e di primo piano nel web design.
Come creare un forte contrasto
Alcuni colori possono essere luminosi e apparire vivaci su un particolare colore di sfondo, come il blu su nero, ma sono scelte di contrasto scadente. Se dovessi creare una pagina con tutto il testo blu su uno sfondo nero, ad esempio, i tuoi lettori sperimenterebbero molto rapidamente l'affaticamento degli occhi.
Studia la tabella qui sotto per avere un'idea delle migliori combinazioni sfondo/primo piano.

Esistono regole e best practice per il contrasto, ma in qualità di designer, devi sempre valutare tali regole per assicurarti che funzionino nel tuo caso specifico.
Usa gli strumenti di controllo del contrasto online
Oltre al tuo senso del design, prova alcuni strumenti online per testare la scelta dei colori del tuo sito. CheckMyColors.com testerà tutti i colori del tuo sito e riporterà il rapporto di contrasto tra gli elementi della pagina.
Inoltre, quando pensi alle scelte di colore, dovresti anche considerare l'accessibilità del sito web e le persone che hanno forme di daltonismo. WebAIM.org può aiutare con questo, come può ContrastChecker.com, che metterà alla prova le tue scelte contro Linee guida per l'accessibilità dei contenuti web.
Perché il contrasto è importante?
Il forte contrasto gioca un ruolo importante nel successo del design di qualsiasi sito web. Un contrasto adeguato garantisce un'esperienza utente di qualità e una leggibilità più semplice che contribuiranno al successo a lungo termine di un sito. I siti Web con un contrasto troppo basso, tuttavia, possono essere difficili da leggere e utilizzare, il che avrà un effetto negativo sull'efficacia di qualsiasi sito.
Anche se può essere facile determinare quali colori non funzionano bene insieme, è una domanda più difficile per decidere quali colori abbinare in modo efficace, sia in contrasto con gli altri che all'interno del design di a sito web.
Standard di branding e scelte di colori contrastanti
Il contrasto è solo uno dei fattori da considerare quando scegli i colori per il design del tuo sito web. Quando selezioni i colori, probabilmente dovrai anche essere consapevole degli standard del marchio per il cliente, che si tratti di un'azienda, di un'altra organizzazione o anche di un individuo. Sebbene le tavolozze dei colori possano essere coerenti con le linee guida del marchio di un'organizzazione, potrebbero non essere tradotte bene per la presentazione online.
Ad esempio, il giallo e il verde brillante sono terribilmente difficili da usare in modo efficace sui siti web. Se questi colori rientrano nelle linee guida del marchio di un'azienda, probabilmente dovranno essere utilizzati solo come colori di accento, poiché è difficile trovare colori che contrastino bene con entrambi.
Allo stesso modo, se i colori del tuo marchio sono in bianco e nero, questo significa un grande contrasto, ma se hai un sito con lunghe quantità di testo, un nero lo sfondo con testo bianco renderà la lettura molto un'esperienza che affatica gli occhi nonostante la forza intrinseca del contrasto tra nero e bianca. In questo caso si consiglia di invertire i colori, utilizzando testo nero su sfondo bianco. Potrebbe non essere visivamente interessante, ma è una scelta di contrasto e leggibilità molto migliore.