Le foto e la grafica utilizzano molto spazio sul server. Questo può rallentare il caricamento delle pagine web. Una soluzione è utilizzare invece le miniature delle tue immagini. Una miniatura è una versione più piccola di un'immagine che si collega all'immagine originale più grande. Puoi inserire più elementi grafici in una pagina quando utilizzi le miniature. Il tuo lettore può quindi scegliere tra tutte le immagini e decidere quali vogliono vedere. Ti diremo di cosa hai bisogno per creare miniature e come modificarle.
Scarica il software di fotoritocco
Creare una miniatura non è difficile e non richiede molto tempo, ma richiede un programma di fotoritocco. Fortunatamente, gli utenti Windows ne hanno già uno gratuito chiamato Dipingi 3D. Non è così completo come qualcosa del genere Paint Shop Pro o Photoshop ma è abbastanza buono per ridimensionare, ritagliare e aggiungere del testo.
Useremo Paint 3D per questa lezione. Le istruzioni non sono molto diverse se stai usando un altro programma.
Modifica le tue immagini e crea la miniatura
Devi modificare le tue immagini prima di poterle trasformare in miniature. Ecco come:
Apri l'immagine che desideri modificare.
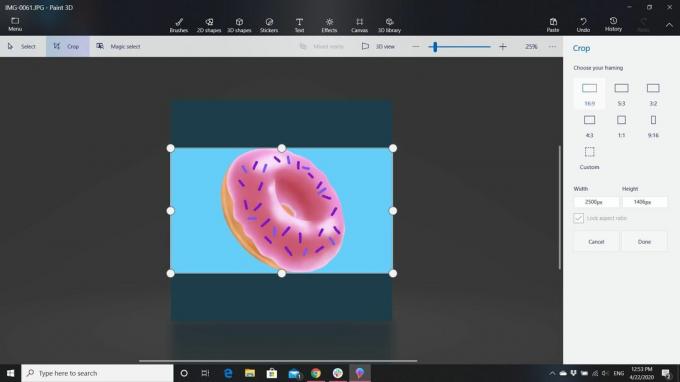
Tu puoi ora ritaglia l'immagine o ridimensionarlo. Se vuoi che la tua miniatura si concentri su una parte specifica della foto, ti suggeriamo di ritagliarla. Se non vuoi ritagliare, vai al passaggio 5.
-
Selezionare Ritaglia. Da qui, puoi selezionare e trascinare i vari punti per scegliere l'area che desideri ritagliare. Puoi anche scegliere una delle varie dimensioni preformattate sul lato destro.
L'opzione 16:9 è particolarmente utile se stai creando una miniatura per un video di YouTube.

-
Selezionare Fatto per ritagliare l'immagine.
Se non ti piace il ritaglio, seleziona Disfare o premere CTRL+Z per invertirlo e riprovare.
-
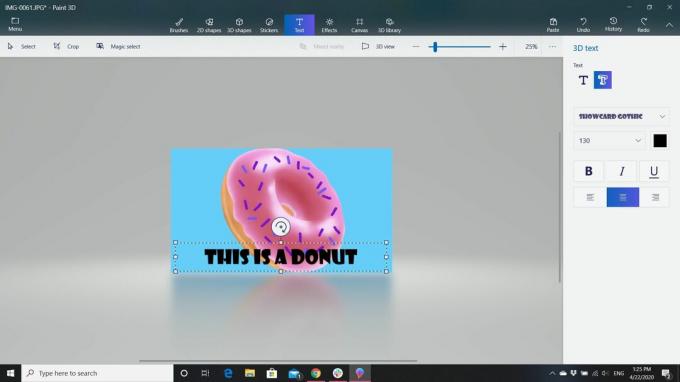
Se vuoi aggiungere del testo alla tua immagine, seleziona Testo per aggiungerlo. Puoi scegliere testo 2D o 3D e scegliere tra una varietà di caratteri, dimensioni e colori.

-
Per ridimensionare l'immagine, seleziona Tela. Qui puoi scegliere di ridimensionare la tua immagine in pixel o in percentuale. Ad esempio, puoi inserire una larghezza di 50 pixel o puoi semplicemente fare in modo che l'immagine renda l'immagine il 10% della sua dimensione originale. Se stai creando le miniature da utilizzare come galleria fotografica, prova a rendere tutte le tue immagini vicine alla stessa dimensione in modo che si adattino meglio alla pagina e creare belle righe o colonne diritte.
Assicurati che la tua miniatura sia larga almeno 640 pixel e non più grande di 2 MB.
Se ti piace quello che vedi, salva l'immagine, preferibilmente come un nuovo file. In questo modo, se ne hai bisogno, avrai una copia dell'immagine originale non modificata.
Dopo che la tua miniatura è finita
Se il tuo servizio di hosting non ha un programma che ti aiuti a caricare facilmente pagine e grafica sul tuo sito web, hai bisogno di un client FTP per caricarli. Il servizio di hosting con cui ti trovi dovrebbe darti le impostazioni che devi inserire nel Client FTP così puoi caricare i file. Considera di metterlo in una cartella separata, forse chiamata "Miniature".
Considera di caricare la tua grafica o le tue foto in una cartella denominata "Grafica" o "Foto" in modo da tenerle separate dalle tue pagine e trovarle più facilmente quando ne hai bisogno. Questo aiuta a mantenere il tuo sito bello e ordinato in modo da poter trovare rapidamente tutto ciò che stai cercando e quindi non avere lunghi elenchi di file da esaminare quando hai bisogno di qualcosa.
Affrontare la grafica e le foto
Ora hai bisogno dell'indirizzo del tuo grafico. Ad esempio, supponiamo che tu ospiti il tuo sito su Geocities e che il tuo nome utente sia "mysite". La tua grafica principale si trova in una cartella chiamata "Grafica" e denominato "graphics.jpg." La miniatura si chiama "thumbnail.jpg" e si trova in una cartella chiamata "Thumbnail". L'indirizzo della tua grafica sarebbe essere http://www.geocities.com/mysite/graphics/graphics.jpg e l'indirizzo della tua miniatura sarebbe http://www.geocities.com/mysite/thumbnail/thumbnail.jpg.
Tutto quello che devi fare ora è aggiungere un link alla tua miniatura sulla tua pagina e aggiungere un link alla tua grafica dalla tua miniatura. Alcuni servizi di hosting offrono album fotografici. Tutto quello che devi fare è seguire le loro indicazioni per aggiungere le tue foto alle pagine.
Se preferisci usare HTML per creare il tuo album fotografico non devi comunque ricominciare da capo. Utilizza invece un modello di album fotografico. Quindi tutto ciò che devi fare è aggiungere i link e hai un album di foto.
Dove vedi grafica.jpg nel codice, lo cambierai in http://www.geocities.com/mysite/graphics/graphics.jpg oppure puoi usare il modulo breve che assomiglia a questo: /graphics/graphics.jpg. Quindi cambia dove dice Testo per immagine a quello che vuoi dire sotto l'immagine.
Se utilizzerai le miniature e il link all'immagine da lì, il codice che utilizzerai sarà leggermente diverso.
Dove vedi http://address_of_graphic.gif aggiungi l'indirizzo della tua miniatura. Dove vedi http://address_of_page.com aggiungi l'indirizzo della tua grafica. La tua pagina mostra la tua miniatura ma si collega direttamente alla tua grafica. Quando qualcuno fa clic sulla miniatura dell'immagine, viene reindirizzato all'originale.