Cosa sapere
- Basta digitare <ora> inserire una riga in HTML con il tag HR.
- Modifica le caratteristiche della linea modificando il CSS in un documento HTML5.
L'HR etichetta viene utilizzato nei documenti Web per visualizzare una linea orizzontale attraverso la pagina, a volte chiamata regola orizzontale. A differenza di alcuni tag, questo non ha bisogno di un tag di chiusura. Digita <ora> per inserire la riga.
Il tag HR è semantico?
In HTML4, il tag HR non era semantico. Elementi semantici descrivere il loro significato in termini di browser e lo sviluppatore può facilmente capire. Il tag HR era solo un modo per aggiungere una semplice riga a un documento dove lo volevi. Applicare uno stile solo al bordo superiore o inferiore dell'elemento in cui si desidera che la linea appaia posizionata a linea orizzontale nella parte superiore o inferiore dell'elemento, ma in generale, il tag HR era più facile da usare per questo scopo.
A partire da HTML5, il tag HR è diventato semantico e ora definisce un'interruzione tematica a livello di paragrafo, che è un interrompere il flusso del contenuto che non giustifica una nuova pagina o un altro delimitatore più forte: è un cambiamento di argomento. Ad esempio, potresti trovare un tag HR dopo un cambio di scena in una storia o può indicare un cambio di argomento in un documento di riferimento.
Attributi HR in HTML4 e HTML5
La linea si estende per l'intera larghezza della pagina. Alcuni attributi predefiniti descrivono lo spessore, la posizione e il colore della linea, ma puoi modificare queste impostazioni se lo desideri.
In HTML4, puoi assegnare attributi semplici al tag HR, inclusi align, width e noshade. L'allineamento può essere impostato su sinistra, centro, giusto, o giustificare. La larghezza regola la larghezza della linea orizzontale dal 100% predefinito che estende la linea attraverso la pagina. Il noshade L'attributo rende una linea a tinta unita invece di un colore sfumato.
Questi attributi sono obsoleti in HTML5. Dovresti invece usare CSS per modellare i tuoi tag HR nei documenti HTML5.
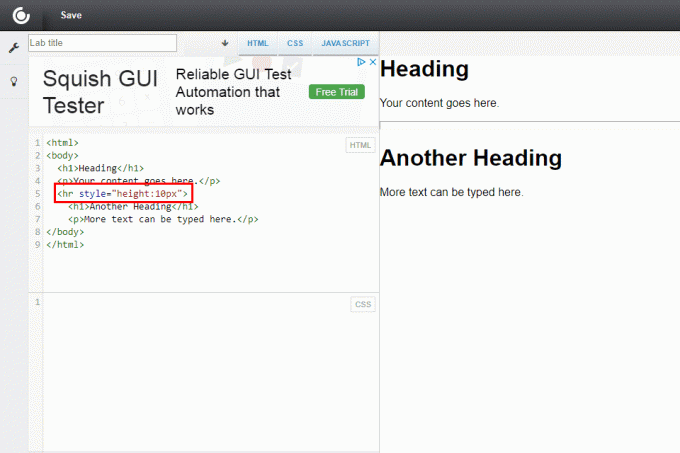
Questo è un esempio HTML5 di stilizzazione della linea orizzontale in modo che sia alta 10 pixel utilizzando CSS in linea (stili inseriti direttamente nel documento insieme all'HTML):

Un altro modo per stilizzare le linee orizzontali in HTML5 è utilizzare un file CSS separato e link ad esso dal documento HTML. Nel file CSS, dovresti scrivere lo stile in questo modo:

ora {
altezza: 10px
}
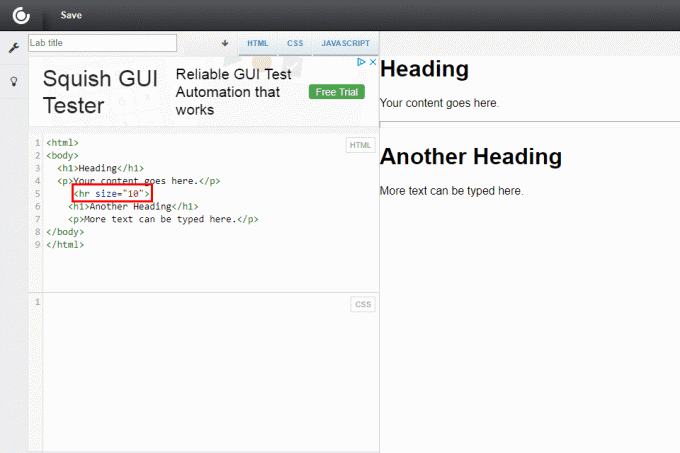
Lo stesso effetto in HTML4 richiede di aggiungi un attributo al contenuto HTML. Ecco come modificare la dimensione della linea orizzontale con il dimensione attributo:

C'è molta più libertà in stilizzare le linee orizzontali nei CSS rispetto all'HTML.
Solo il larghezza e altezza gli stili sono coerenti in tutti i browser, quindi potrebbero essere necessari alcuni tentativi ed errori quando si utilizzano altri stili. La larghezza predefinita è sempre il 100% della larghezza della pagina Web o dell'elemento padre. L'altezza predefinita della regola è di due pixel.