Cosa sapere
- Aggiungere un plug-in multimediale a Dreamweaver: selezionare Inserire > Collegare.
- Scegli un file audio e seleziona ok. Il file audio incorporato viene visualizzato come un'icona di plug-in in visualizzazione Progettazione.
- Fare clic sull'icona e impostare attributi e parametri come desiderato.
L'aggiunta di suoni alle pagine Web crea un po' di confusione. La maggior parte degli editor Web non dispone di un semplice pulsante su cui fare clic per aggiungere l'audio, ma è possibile aggiungere musica di sottofondo alla pagina Web di Dreamweaver senza troppi problemi e senza HTML codice da imparare.
Questo tutorial spiega come aggiungere l'audio con un controller e puoi decidere se vuoi che venga riprodotto automaticamente o meno.
Inserisci plug-in multimediale

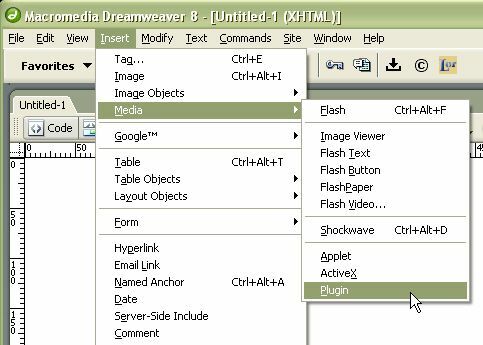
Dreamweaver non ha un'opzione di inserimento specifica per un file audio, quindi per inserirne uno nella vista Progettazione è necessario inserire un plug-in generico e quindi dire a Dreamweaver che si tratta di un file audio. Nel Inserire menu, vai alla cartella media e scegliCollegare.
Cerca il file audio

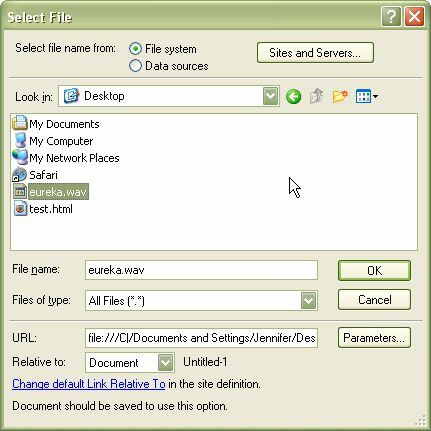
Dreamweaver aprirà una finestra di dialogo "Seleziona file". Naviga fino al file che desideri incorporare nella tua pagina. Preferiamo avere URL relativi al documento corrente, ma puoi anche scriverli relativi alla radice del sito (a partire dalla barra iniziale).
Salva il documento

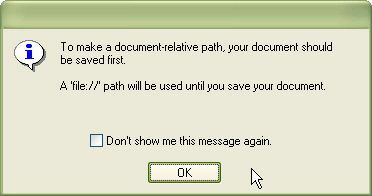
Se la pagina Web è nuova e non è stata salvata, Dreamweaver chiederà di salvarla in modo da poter calcolare il percorso relativo. Finché il file non viene salvato, Dreamweaver lascia il file audio con un percorso URL file://.
Inoltre, se il file audio non si trova nella stessa directory del sito Web di Dreamweaver, Dreamweaver ti chiederà di copiarlo lì. Questa è una buona idea, in modo che i file del sito Web non siano sparsi per tutto il disco rigido.
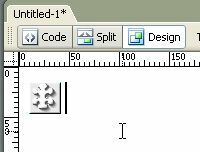
L'icona del plugin appare sulla pagina

Dreamweaver mostra il file audio incorporato come icona di un plug-in nella vista Progettazione.
Questo è ciò che vedranno i clienti che non dispongono del plug-in appropriato.
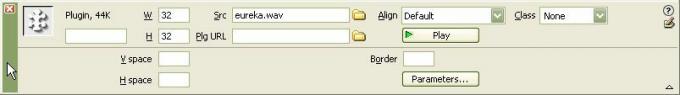
Seleziona l'icona e regola gli attributi

Quando selezioni l'icona del plug-in, la finestra Proprietà cambierà in proprietà del plug-in. È possibile regolare le dimensioni (larghezza e altezza) che verranno visualizzate sulla pagina, allineamento, CSS classe, spazio verticale e orizzontale attorno all'oggetto (spazio v e spazio h) e il bordo. Così come l'URL del plugin. Generalmente lasciamo tutte queste opzioni vuote o predefinite, perché la maggior parte di queste può essere definita con CSS.
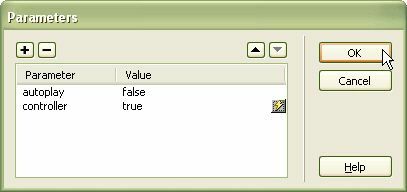
Aggiungi due parametri

Ci sono molti parametri che puoi aggiungere al tag embed (i vari attributi), ma ce ne sono due che dovresti sempre aggiungere ai file audio:
- riproduzione automatica: Questo dice al programma di navigazione in rete se il suono deve iniziare immediatamente dopo il caricamento (in genere subito dopo il caricamento della pagina) o attendere che venga richiesta la riproduzione. La maggior parte delle persone è infastidita dai siti che hanno il suono impostato su autoplay=true.
- controllore: Ciò fornisce al cliente un modo per controllare il file audio, disattivandolo o riproducendolo dall'inizio e così via. Se la riproduzione automatica è impostata su false, è necessario un controller in modo che l'audio possa avviarsi (o una funzione JavaScript per attivarlo).
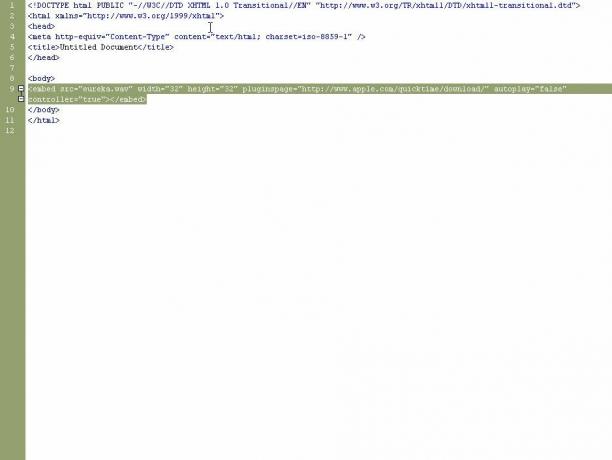
Visualizza la fonte

Se sei curioso di sapere come Dreamweaver installa il tuo file audio, visualizza il sorgente nella vista codice. Lì vedrai il tag embed con i tuoi parametri impostati come attributi. Ricorda che il tag di incorporamento non è valido Tag HTML o XHTML, quindi la tua pagina non verrà convalidata se la usi. Ma poiché la maggior parte dei browser non supporta il tag oggetto, questo è meglio di niente.
Ricorda che la musica di sottofondo che viene riprodotta automaticamente senza alcun modo per disattivarla è fastidiosa per molte persone, quindi usa questa funzione con attenzione.