Cosa sapere
- In Chrome, Firefox o Safari: fai clic con il pulsante destro del mouse su un elemento e seleziona Ispezionare.
- In Internet Explorer o Edge, abilita le ispezioni, fai clic con il pulsante destro del mouse su un elemento e seleziona Ispeziona elemento.
Questo articolo spiega come ispezionare gli elementi in Chrome, Firefox, Safari, Internet Explorer e Microsoft Edge, incluso come abilitare le ispezioni in IE e Edge.
Come ispezionare gli elementi Web con il browser
I siti Web sono creati da righe di codice, ma i risultati sono pagine con immagini, video, caratteri e altre funzionalità. Per modificare uno di questi elementi o vedere in cosa consiste, trova la riga di codice che lo controlla. Per farlo, usa uno strumento di ispezione degli elementi. Non è necessario scaricare uno strumento di ispezione o installare un componente aggiuntivo per il tuo browser Web preferito. Invece, fai clic con il pulsante destro del mouse sull'elemento della pagina, quindi seleziona Ispezionare
o Ispeziona elemento. Tuttavia, la modalità di accesso a questo strumento varia in base al browser.Questo articolo usa giusto-clic per fare riferimento all'azione del dispositivo del mouse su un PC Windows e al Controllo+clic azione su un Mac.
Ispeziona gli elementi in Google Chrome
Nel Google Chrome, ci sono due modi per ispezionare una pagina web utilizzando il browser integrato Strumenti di sviluppo di Chrome:
- Fare clic con il pulsante destro del mouse su un elemento nella pagina o in un'area vuota, quindi selezionare Ispezionare.
- Vai al Cromo menu, quindi selezionare Altri strumenti > Strumenti di sviluppo.

Utilizza Chrome DevTools per copiare o modificare il Hyper Text Markup Language (HTML) e nascondere o eliminare elementi fino al ricaricamento della pagina.
Quando Chrome DevTools si apre a lato della pagina, cambia la sua posizione, fallo uscire dalla pagina, cerca file di pagina, seleziona elementi dalla pagina per uno sguardo più da vicino, copia file e URL e personalizza il impostazioni.
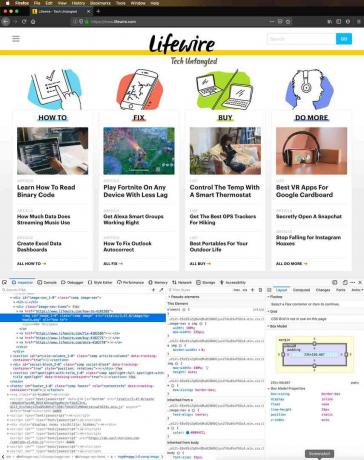
Ispeziona gli elementi in Mozilla Firefox
Mozilla Firefox ha due modi per aprire il suo strumento di ispezione, chiamato Inspector:
- Fare clic con il pulsante destro del mouse su un elemento nella pagina Web, quindi selezionare Ispeziona elemento.
- Dalla barra dei menu di Firefox, seleziona Utensili > Sviluppatore web > Ispettore.

Spostando il puntatore sugli elementi in Firefox, Inspector trova automaticamente le informazioni sul codice sorgente dell'elemento. Quando selezioni un elemento, la ricerca al volo si interrompe e puoi esaminare l'elemento dalla finestra di ispezione.
Fare clic con il pulsante destro del mouse su un elemento per trovare i controlli supportati. Usa i controlli per modificare la pagina come markup HTML, copia o incolla markup HTML interno o esterno, mostra Proprietà Document Object Model (DOM), acquisire uno screenshot o eliminare il nodo, applicare nuovi attributi, vedere il Fogli di stile (CSS) e altro ancora.
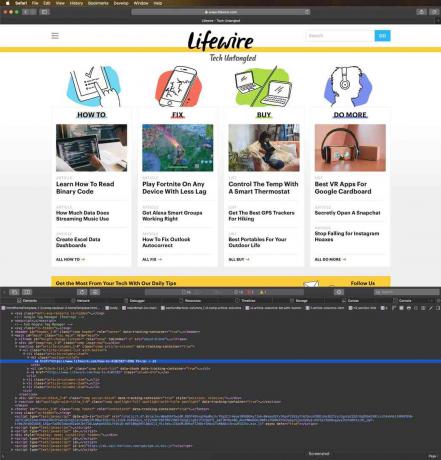
Ispeziona gli elementi in Safari
Ci sono un paio di modi per esaminare gli elementi web in Safari:
- Fare clic con il pulsante destro del mouse su qualsiasi elemento o spazio in una pagina Web, quindi selezionare Ispeziona elemento.
- Vai al Sviluppare menu, quindi selezionare Mostra Ispettore Web.

Se non vedi il menu Sviluppo, vai a Safari menu e selezionare Preferenze. Sul Avanzate scheda, selezionare il Mostra il menu Sviluppo nella barra dei menu casella di controllo.
Seleziona i singoli elementi nella pagina web per vedere il markup dedicato a quella sezione.
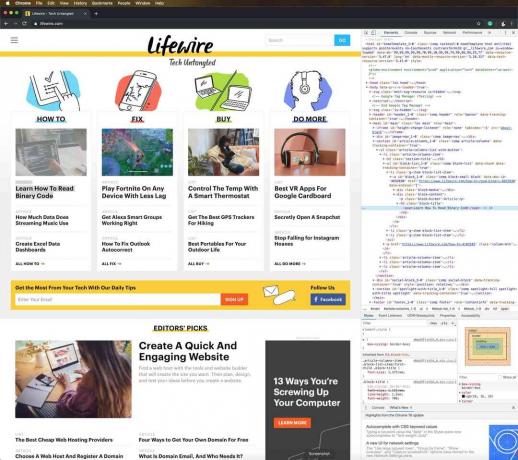
Ispeziona gli elementi in Internet Explorer
Uno strumento di ispezione degli elementi simile, a cui si accede abilitando gli Strumenti per sviluppatori, è disponibile in Internet Explorer. Per abilitare gli Strumenti per sviluppatori, premi F12. Oppure vai su Utensili menu e selezionare Strumenti di sviluppo.
Per visualizzare il menu Strumenti, premere Alt+X.
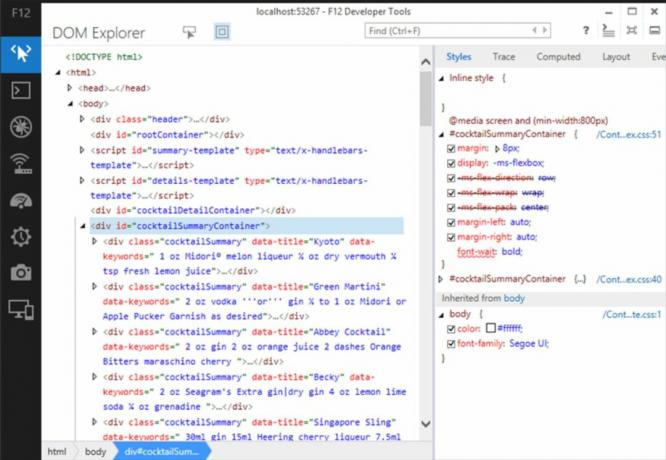
Per ispezionare gli elementi su una pagina Web, fare clic con il pulsante destro del mouse sulla pagina, quindi selezionare Ispeziona elemento. Dallo strumento Seleziona elemento di Internet Explorer, seleziona qualsiasi elemento della pagina per visualizzare il markup HTML o CSS. Puoi anche disabilitare o abilitare l'evidenziazione degli elementi durante la navigazione in DOM Explorer.

Come gli altri strumenti di ispezione degli elementi, utilizza Internet Explorer per tagliare, copiare e incollare elementi e modificare il markup HTML, aggiungere attributi, copiare elementi con stili allegati e altro ancora.
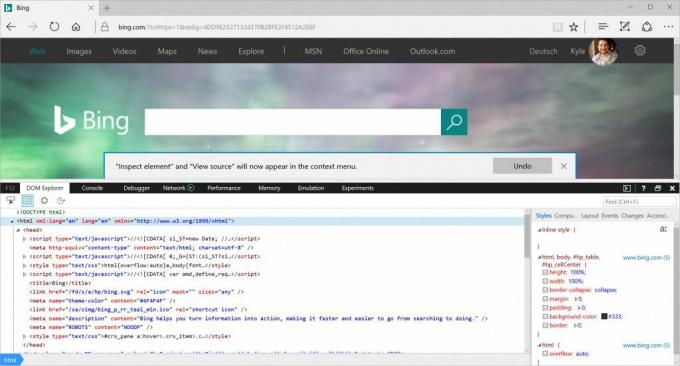
Ispeziona gli elementi in Microsoft Edge
Prima di poter ispezionare gli elementi in Microsoft Edge, devi abilitare l'ispezione. Ci sono due modi per abilitare l'ispezione:
- Vai alla barra degli indirizzi e inserisci su: bandiere. Nella finestra di dialogo, selezionare il Mostra Visualizza sorgente e Ispeziona elemento nel menu contestuale casella di controllo.
- stampa F12, quindi seleziona Esploratore del DOM.
Per ispezionare un elemento, fai clic con il pulsante destro del mouse su un elemento in una pagina web, quindi seleziona Ispeziona elemento.