Come principio del design, il ritmo è anche conosciuto come ripetizione. Il ritmo conferisce una coerenza e un ordine complessivi che aiutano a rendere le informazioni sul tuo sito comprensibili, visivamente accattivanti e in grado di produrre l'azione o l'impressione che stai cercando.
I nostri sensi, e quindi il cervello, rispondono positivamente al ritmo. Quando il cervello riconosce lo schema nel ritmo, si rilassa e comprende il resto del disegno. Usando la ripetizione nel tuo design, puoi attirare intenzionalmente l'occhio del visitatore del sito su elementi importanti.
L'uso del ritmo nel design
Puoi applicare il ritmo a quasi tutti gli elementi del tuo design. I web designer e gli sviluppatori comunemente applicano il ritmo in modi in cui i visitatori possono vedere e persino in alcuni non possono.
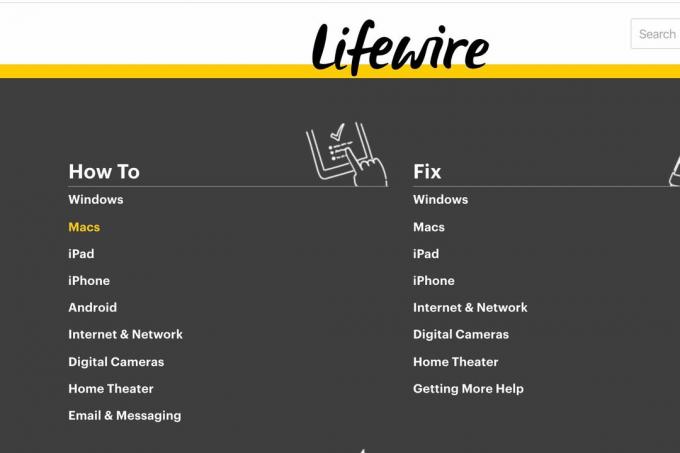
Nel menu di navigazione
Uno dei modi migliori per usare la ripetizione e il ritmo in web design si trova nel menu di navigazione del sito. Un modello coerente e facile da seguire, nel colore, nel layout, ecc., offre agli utenti una tabella di marcia intuitiva per tutto ciò che desideri condividere sul tuo sito.

Nella disposizione dei contenuti
Il ritmo influisce anche sul layout del contenuto. Ad esempio, potresti avere articoli di blog, comunicati stampa ed eventi che seguono ciascuno il proprio schema di layout. In questo modo, i visitatori possono dire a colpo d'occhio quale tipo di contenuto stanno visualizzando semplicemente da come quel contenuto è disposto su una pagina. Inoltre, quando gli utenti hanno familiarità con un modello, sono più ricettivi al contenuto.
a colori
La coerenza nei colori che usi conferisce chiarezza. Ad esempio, potresti utilizzare determinati colori per i diversi prodotti e/o servizi che offri. Questo aiuta i visitatori a capire dove si inseriscono nel sito, come un contorno visivo con codice colore.
Una pratica comune è rendere tutti i collegamenti di un colore coerente. I visitatori possono vedere immediatamente e facilmente quali frasi si collegano altrove per fornire ulteriori informazioni.
Nelle immagini
Puoi persino usare il ritmo nel immagini che usi su un sito per massimizzare l'attrattiva visiva, il flusso e la coesione. Ovviamente potresti non utilizzare immagini identiche, ma puoi posizionarne alcune simili per soggetto, forma, contenuto, ecc.
In tipografia
La tipografia è un'altra area in cui ritmo e web design vanno di pari passo. Limitare il numero di caratteri utilizzati su un sito crea ripetizione e pattern. Ad esempio, potresti utilizzare lo stesso carattere ovunque ma con pesi e dimensioni diversi, magari grande e in grassetto per le intestazioni principali, grande ma non in grassetto per i sottotitoli, normale per il testo e così via. Questo aiuta a organizzare i tuoi contenuti, garantendo così la leggibilità e l'organizzazione visiva.
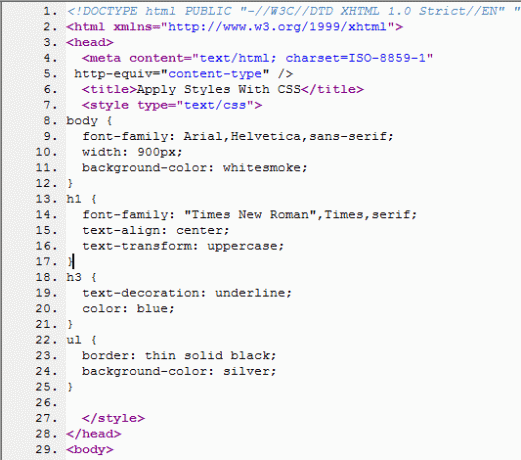
Nella codifica
Rhythm funziona anche dietro le quinte per designer e sviluppatori, che espongono il loro codice in formati specifici che utilizzano colori, caratteri e layout per promuovere una comprensione e un'organizzazione rapida e visiva.