Valori percentuali in CSS può essere difficile. Quando imposti l'altezza Proprietà CSS di un elemento al 100% di cosa lo stai impostando esattamente al 100%? Questa è la domanda principale che incontri quando hai a che fare con le percentuali nei CSS e, man mano che i layout diventano più complessi, è diventa molto più difficile tenere traccia delle percentuali, risultando in un comportamento decisamente bizzarro, se non lo sei attento.
Lavorare con le percentuali ha un netto vantaggio; i layout basati su percentuali si adattano automaticamente alle diverse dimensioni dello schermo. Ecco perché l'uso delle percentuali è essenziale nel design reattivo. I più diffusi sistemi di griglia e framework CSS utilizzano valori percentuali per creare le proprie griglie reattive.
Chiaramente, ci sono alcune situazioni più adatte a valori statici e altre che funzionano molto meglio con qualcosa di adattivo, come le percentuali. Dovrai decidere quale strada prendere con gli elementi del tuo design.
Unità statiche
I pixel sono statici. Dieci pixel su un dispositivo sono dieci pixel su ogni dispositivo. Certo, ci sono cose come la densità e il modo in cui un dispositivo interpreta effettivamente cos'è un pixel, ma non vedrai mai grandi cambiamenti perché lo schermo è di dimensioni diverse.
Con i CSS, puoi facilmente definire gli elementi altezza in pixel, e rimarrà lo stesso. È prevedibile.
div {
altezza: 20px;
}
Questo non cambierà a meno che non lo modifichi con JavaScript o qualcosa di simile.
Ora, c'è un altro lato di quella medaglia. Non cambierà. Ciò significa che dovrai misurare tutto con precisione e, anche in questo caso, il tuo sito non funzionerà su tutti i dispositivi. Ecco perché le unità statiche tendono a funzionare meglio per elementi figlio, media e cose che inizieranno a distorcersi e apparire strane se si allungano e crescono.
Impostare l'altezza di un elemento al 100%
Quando imposti l'altezza di un elemento al 100%, si estende all'intera altezza dello schermo? A volte. I CSS trattano sempre i valori percentuali come una percentuale dell'elemento padre.
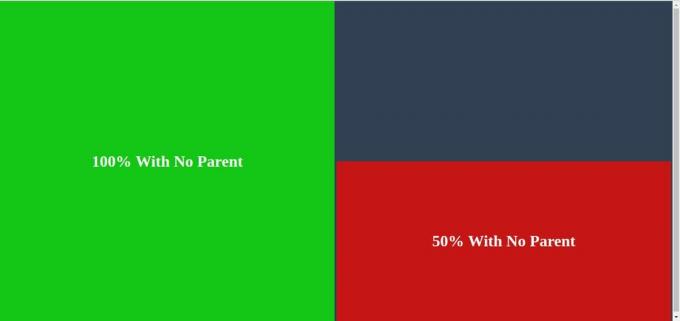
Senza elemento genitore
Se hai creato un fresco che è contenuto solo dal tag body del tuo sito, il 100% probabilmente corrisponderà all'altezza dello schermo. Questo a meno che tu non abbia definito un valore di altezza per il.
L'HTML:
Il CSS:
div {
altezza: 100%;
}

Quella l'altezza dell'elemento sarà uguale a quella dello schermo. Per impostazione predefinita, il occupa l'intero schermo, quindi questa è la base utilizzata dal browser per calcolare l'altezza dell'elemento.
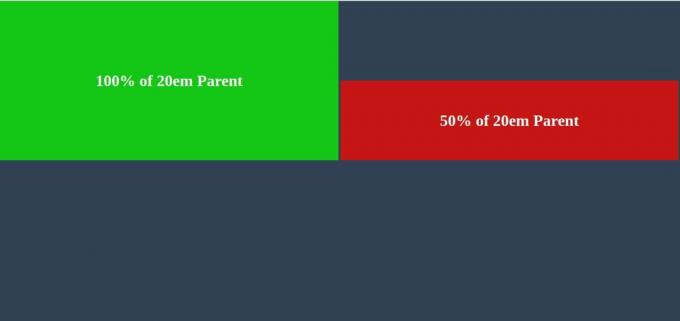
Con un elemento padre con un'altezza statica
Quando il tuo elemento è annidato all'interno di un altro elemento, il browser utilizzerà l'altezza dell'elemento genitore per calcolare un valore per il 100%. Quindi, se il tuo elemento si trova all'interno di un altro elemento che ha un'altezza di 100 px e imposti l'altezza dell'elemento figlio su 100%. L'elemento figlio sarà alto 100 px.
L'HTML:
Il CSS:
#genitore {
altezza: 100px;
}
#figlio {
altezza: 100%;
}

L'altezza disponibile per l'elemento figlio è vincolata dall'altezza dell'elemento padre.
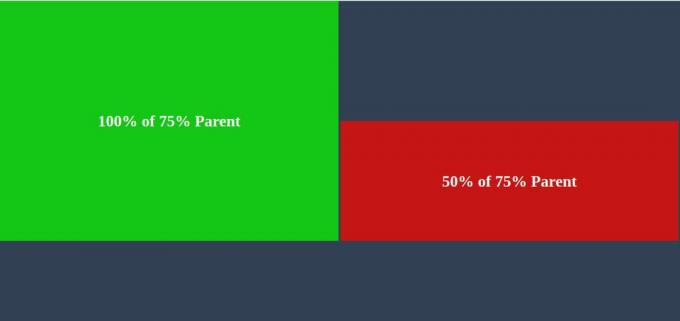
Con un elemento padre con un'altezza percentuale
Potrebbe sembrare controintuitivo, ma puoi impostare l'altezza di un elemento su una percentuale di una percentuale. Quando un elemento ha un elemento genitore che ha anche la sua altezza definita come valore percentuale, il browser utilizzerà lo stesso valore del genitore, che ha già calcolato in base al suo genitore. Questo perché il 100% di un valore è ancora quel valore.
Il CSS:
#genitore {
altezza: 75%;
}
#figlio {
altezza: 100%;
}

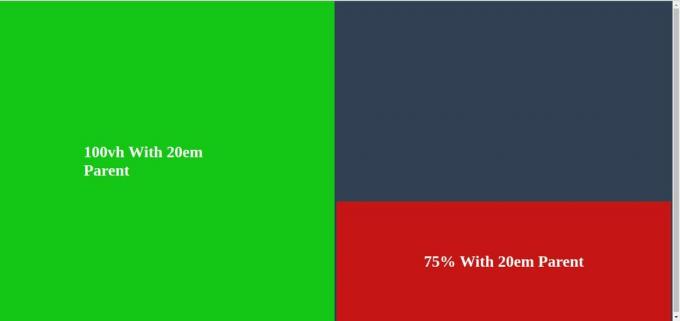
In questo caso, l'altezza dell'elemento genitore è il 75% dell'intero schermo. Il bambino, poi, è anche il 100% dell'altezza complessiva disponibile.
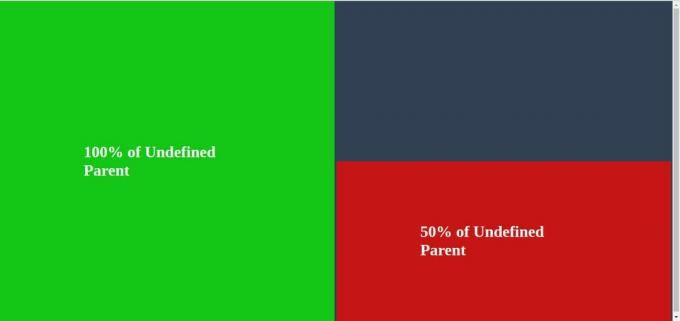
Con un elemento genitore senza altezza
È interessante notare che quando l'elemento genitore non ha un'altezza definita, il browser continuerà a salire di livello per livello finché non trova un valore concreto con cui può lavorare. Se arriva fino al senza trovare nulla, il browser imposterà automaticamente l'altezza dello schermo, dando al tuo elemento un'altezza equivalente.
L'HTML:
Il CSS:
#genitore {}
#figlio {
altezza: 100%;
}

L'elemento figlio si estende fino alla parte superiore e inferiore dello schermo.
Le unità di visualizzazione
Poiché il calcolo con le unità percentuali può essere complicato e ogni elemento è legato al suo genitore, c'è una serie di unità che ignorano tutto ciò e le dimensioni degli elementi di base direttamente dallo schermo disponibile spazio. Queste sono le unità di visualizzazione e ti danno una dimensione diretta in base all'altezza o alla larghezza di uno schermo, indipendentemente da dove si trova l'elemento.
Per impostare un elemento altezza uguale all'altezza dello schermo, imposta il suo valore di altezza su 100vh.
div {
altezza: 100vh;
}

È facile rompere il tuo layout in questo modo e dovrai essere consapevole di quali saranno gli altri elementi influenzato, ma il viewport è di gran lunga il modo più diretto per impostare l'altezza di un elemento al 100% del schermo.