Prima di passare troppo tempo a considerare le risoluzioni esatte del monitor per il tuo design, dovresti ricordare che tutto il web design moderno è reattivo, il che significa che è progettato per adattarsi a vari risoluzioni dello schermo. Con un unico design, devi supportare qualsiasi cosa, dai più piccoli schermi mobili fino ai monitor desktop ultra HD.
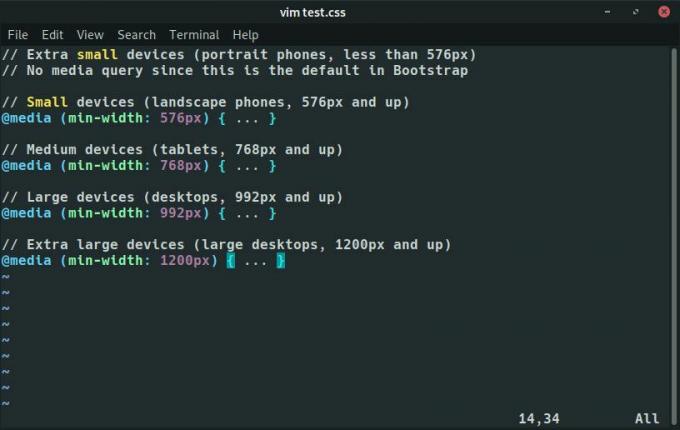
Con web design reattivo, stabilisci layout più generali per dispositivi mobili, tablet e desktop. Quando e come ogni elemento della pagina si sposta in posizione per questi layout è determinato da speciali punti di interruzione scritti nel tuo CSS. Questi punti di interruzione sono determinati da determinate risoluzioni dello schermo comuni.

Anche se non sceglierai come target risoluzioni specifiche o imposterai una dimensione fissa per i tuoi progetti, considererai lo schermo risoluzioni nello stabilire punti di interruzione e creare transizioni fluide in modo che il tuo sito abbia un bell'aspetto su ogni dispositivo e grandezza schermo.
Risoluzioni desktop comuni

- HD standard 1280x720 - Potresti conoscerlo meglio come 720p. Era la risoluzione HD standard quando l'HD stava diventando comune. Probabilmente non troverai molti nuovi monitor che utilizzano questa risoluzione, ma ce ne sono molti ancora in circolazione da quando erano più popolari.
- 1366x768 - È una risoluzione insolita, ma è molto popolare nei laptop più piccoli e in alcuni tablet. Se hai a che fare con la fascia bassa Chromebook, ci sono buone probabilità che questa sia la risoluzione che stai prendendo di mira.
- 1920x1080 Il più comune - Quando pensi ai desktop, probabilmente hai a che fare con 1920x1080, meglio conosciuto come 1080p. Questa risoluzione è assolutamente ovunque. La maggior parte dei monitor desktop è ancora a 1080p e lo sono anche molti laptop di dimensioni standard. Troverai anche una discreta quota di tablet in 1080p anche nel panorama.
- 2560x1440 - 1440p è un'altra strana via di mezzo nella risoluzione dell'immagine del monitor. È più alto di quello che considereresti 2k, ma non è proprio 4k. Detto questo, è una risoluzione comune nel mercato dei monitor da gioco ed è un'alternativa economica al 4k completo. A seconda del tuo sito, potrebbe valere o meno la pena supportare 1440p.
- 3840x2160 Il prossimo futuro - Questo è full 4k o Ultra HD. Mentre il 4k di solito è riservato ai PC di fascia alta ora, i prezzi stanno diminuendo, la tecnologia grafica sta migliorando e la domanda di 4k è guidata dal mercato televisivo, dove è molto più comune. È lecito ritenere che nei prossimi anni il 4k supererà facilmente i 1080p come standard de facto, quindi vale sicuramente la pena considerare il 4k ora.
Risoluzioni comuni per tablet/orizzontale
I tablet potrebbero non essere così popolari come una volta e l'aumento delle dimensioni dei telefoni abbinati ai laptop convertibili sembra aver ridotto significativamente la loro quota di mercato. Eppure, la contabilizzazione delle risoluzioni dei tablet si sovrappone in modo significativo a desktop e laptop. Potresti essere in grado di utilizzare i punti di interruzione della tavoletta per creare punti di interruzione per determinati elementi problematici che non si adattano correttamente a determinate risoluzioni.

- Inoltre, dovresti assolutamente prendere in considerazione le risoluzioni del tablet per i dispositivi in modalità verticale. Non tutti navigheranno sul tablet tenuto in orizzontale, quindi dovresti aggiungere almeno un punto di interruzione per un tablet comune tenuto in verticale.
- 1280x800 Una risoluzione che era comune - I tablet più vecchi, i tablet di fascia bassa e i tablet più piccoli hanno tutti comunemente alcuni tablet Fire di Amazon che utilizzano ancora 1280x800. Questa è una delle ultime risoluzioni veramente mobili su tablet.
- 1920x1200 Comune su tablet da 7" e 8" - In orizzontale, puoi fare affidamento sugli stessi breakpoint di 1080p, la maggior parte delle volte. Tuttavia, quando si vede uno di questi nel paesaggio, la situazione è molto diversa. Questa risoluzione è comune a molti tablet da 7 e 8 pollici, incluso Amazon Fire.
- 2048x1536 Tablet Apple -Questa è la risoluzione per tablet più comune di Apple. È abbastanza simile a 1440p da fare poca differenza, ma ancora una volta, il ritratto è insolito. In ogni caso, è una buona idea testare il tuo sito con questa risoluzione per assicurarti che non succeda nulla di strano sugli iPad.
I tablet a risoluzione più elevata iniziano a entrare nel territorio dei desktop. La maggior parte delle volte, non è nemmeno necessario tenerne conto perché la risoluzione rientra in un intervallo che hai già considerato. È sempre una buona idea testare, però, per essere assolutamente sicuri.
Risoluzioni mobili comuni
I dispositivi mobili sono facilmente i più complicati da gestire. C'è una gamma così diversificata di dispositivi, compresi quelli più vecchi ancora in uso, non è facile coprirli tutti. Ecco perché il design mobile-first è così popolare. La filosofia è semplice. Inizia con il design mobile più semplice e poi sviluppa su di esso per schermi sempre più grandi. In questo modo funzionano anche i dispositivi più vecchi e più piccoli, ma con meno contenuti e meno funzionalità. Il sito non è ostacolato, mostra semplicemente solo le informazioni più importanti e più comunemente accessibili per prime.

Ecco un trucco interessante per gestire i telefoni; gira le risoluzioni del desktop dalla loro parte. Certo, ci sono valori anomali insoliti, ma la maggior parte dei telefoni attuali segue questo schema.
- 720x1280 comune su dispositivi meno recenti - per un certo numero di anni, 720p girato dalla sua parte è stato lo standard più comune per un dispositivo mobile. In tal caso, non devi preoccuparti della modalità orizzontale, poiché è la stessa del desktop 720p. Basta coprire la risoluzione verticale con una larghezza di 720 pixel.
- 1080x1920 la via di mezzo - 1080p è stato lo standard per molto tempo. È ancora molto comune sui dispositivi di fascia media. Se hai intenzione di supportare una sola risoluzione mobile, è questa.
- 1440x2560 di fascia alta attuale - I dispositivi mobili continuano a diventare più grandi e gli schermi a risoluzioni sempre più elevate. 1440p è uno standard interessante perché ci sono una varietà di larghezze dello schermo - lunghezze in questo caso - che rientrano in quell'intervallo. Sia su desktop che su dispositivi mobili, il più comune è 1440x2560. Ciò conferisce allo schermo il comune rapporto di aspetto 16:9. Sui dispositivi mobili conta un po' meno dei desktop perché la lunghezza del dispositivo non influisce molto sui tuoi progetti.
Prima di supportare felicemente solo tre risoluzioni mobili, dovresti anche renderti conto che alcune persone usano telefoni ridicolmente vecchi con schermi piccoli. Dovresti sempre creare una risoluzione minima minima per assicurarti che il tuo sito appaia buono anche a qualcuno che usa un telefono da diversi anni fa.
Semplici consigli da tenere a mente
È facile prendere un sacco di fatti sulle risoluzioni dello schermo, sul runoff e iniziare a prendere in giro i progetti, ed è esattamente quando ti metti nei guai. Ci sono alcune idee chiave da tenere a mente ogni volta che si progetta un sito Web e sono vere nella maggior parte, se non in tutte, le situazioni.
- Il design reattivo è fluido - Potresti sentire l'inclinazione a creare una vasta gamma di punti di interruzione nel tuo CSS per tenere conto di ogni possibile dimensione e situazione dello schermo. È un ottimo modo per farti impazzire. Il web design reattivo è pensato per essere abbastanza flessibile da colmare le lacune e le irregolarità. Se ti ritrovi a definire troppi numeri statici, che si tratti di query multimediali o degli elementi stessi, probabilmente stai seguendo la strada sbagliata.
- Le persone non sempre massimizzano il proprio browser - Questo tipo di va di pari passo con il punto precedente. Puoi design per le dimensioni dello schermo, ma quando qualcuno non massimizza la finestra del browser, tutto va in fumo. Mantenendo le cose nel tuo design fluido, puoi evitare problemi con le diverse dimensioni della finestra del browser.
- Prova tutto - Prova a rompere il tuo sito. Questo è l'unico modo per trovare tutti i bug e le incongruenze che rovineranno l'esperienza di un visitatore. Chrome dispone di strumenti integrati per testare le risoluzioni dei dispositivi con un elenco completo dei dispositivi più diffusi con cui lavorare. Hai sempre la possibilità di trascinare tu stesso la finestra del browser in diverse dimensioni per vedere sia come appare il sito in varie dimensioni sia come si adatta e si rompe.
- Non aspettarti che i tuoi utenti dispongano delle ultime e più grandiose - Questo risale al punto precedente sui telefoni più vecchi e le piccole risoluzioni. Non puoi aspettarti che le persone abbiano nuovi dispositivi. Questo vale sia per la risoluzione dello schermo che per la potenza di elaborazione. Caricamento di un sito con troppa grafica e troppa JavaScript è un buon modo per convincere le persone con un dispositivo lento ad andarsene e non tornare mai più.