Il tipo più comune di gradiente che vedrai su una determinata pagina web è un gradiente lineare di due colori. Ciò significa che il gradiente si sposterà in linea retta cambiando gradualmente dal primo colore al secondo lungo quella linea.
01
di 03
Creazione di gradienti lineari cross-browser con CSS3

L'immagine sopra mostra un semplice gradiente da sinistra a destra da #999 (grigio scuro) a #fff (bianco).
I gradienti lineari sono i più facili da definire e hanno il maggior supporto nei browser. I gradienti lineari CSS3 sono supportati in Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ e Safari 4+.
Quando definisci un gradiente, identifica il suo tipo—lineare o radiale-e dove il gradiente dovrebbe fermarsi e iniziare. Aggiungi anche i colori del gradiente e dove quei colori iniziano e finiscono individualmente.
Per definire gradienti lineari usando CSS3, scrivi:
gradiente lineare (angolo o lato o angolo, stop colore, stop colore)
Per prima cosa definisci il tipo di gradiente con il nome.
Quindi, definisci i punti di inizio e fine del gradiente in uno dei due modi seguenti: l'angolo della linea in gradi da 0 a 359, con 0 gradi che puntano verso l'alto. Oppure con le funzioni “laterale o angolare”. Se li ometti, il gradiente scorrerà dall'alto verso il basso dell'elemento.
Quindi definisci le interruzioni di colore. Definisci le interruzioni di colore con il codice colore e una percentuale opzionale. La percentuale indica al browser dove iniziare o terminare sulla linea con quel colore. L'impostazione predefinita è posizionare i colori in modo uniforme lungo la linea. Imparerai di più sulle interruzioni di colore a pagina 3.
Quindi, per definire il gradiente sopra con CSS3, scrivi:
gradiente lineare (sinistra, #999999 0%, #ffffff 100%);
E per impostarlo come sfondo di un DIV scrivi:
div {
immagine di sfondo: gradiente lineare (sinistra, #999999 0%, #ffffff 100%;
}
Estensioni del browser per gradienti lineari CSS3
Per far funzionare il tuo gradiente su più browser, devi utilizzare le estensioni del browser per la maggior parte dei browser e a filtro per Internet Explorer 9 e versioni precedenti (in realtà 2 filtri). Tutti questi prendono gli stessi elementi per definire il tuo gradiente (tranne che puoi definire solo gradienti a 2 colori in IE).
Filtri ed estensioni Microsoft—Internet Explorer è il più difficile da supportare, perché sono necessarie tre linee diverse per supportare le diverse versioni del browser. Per ottenere il gradiente da grigio a bianco sopra, dovresti scrivere:
/* IE 5,5-7 */
filtro: progid: DXImageTransform. Microsoft.gradient( startColorstr='#999999', endColorstr='#ffffff', GradientType=1);
/* IE 8–9 */
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr='#999999', endColorstr='#ffffff', GradientType=1)";
/* IE 10 */
-ms-linear-gradient (sinistra, #999999 0%, #ffffff 100%);
Estensione Mozilla-Il -moz- extension funziona come la proprietà CSS3, solo con l'estensione. Per ottenere il gradiente sopra per Firefox, scrivi:
-moz-linear-gradient (sinistra, #999999 0%, #ffffff 100%);
Estensione Opera-Il -o- estensione aggiunge gradienti a Opera 11.1+. Per ottenere il gradiente sopra, scrivi:
-o-gradiente-lineare (sinistra, #999999 0%, #ffffff 100%);
Estensione Webkit-Il -webkit- l'estensione funziona in modo molto simile alla proprietà CSS3. Per definire il gradiente sopra per Safari 5.1+ o Chrome 10+ scrivi:
-webkit-linear-gradient (sinistra, #999999 0%, #ffffff 100%);
Esiste anche una versione precedente dell'estensione Webkit che funziona con Chrome 2+ e Safari 4+. In esso si definisce il tipo di gradiente come valore, piuttosto che nel nome della proprietà. Per ottenere il gradiente da grigio a bianco con questa estensione, scrivi:
-webkit-gradient (lineare, in alto a sinistra, in alto a destra, color-stop (0%,#999999), color-stop (100%,#ffffff));
Codice CSS completo a gradiente lineare CSS3
Per il pieno supporto cross-browser per ottenere il gradiente da grigio a bianco sopra, dovresti prima includere un colore solido di fallback per i browser che non supportano i gradienti e l'ultimo elemento dovrebbe essere lo stile CSS3 per i browser che sono completamente conforme. Quindi, scrivi:
sfondo: #999999;
sfondo: -moz-linear-gradient (sinistra, #999999 0%, #ffffff 100%);
sfondo: -webkit-gradient (lineare, in alto a sinistra, in alto a destra, color-stop (0%,#999999), color-stop (100%,#ffffff));
sfondo: -webkit-linear-gradient (sinistra, #999999 0%, #ffffff 100%);
sfondo: -o-linear-gradient (sinistra, #999999 0%, #ffffff 100%);
sfondo: -ms-linear-gradient (sinistra, #999999 0%, #ffffff 100%);
filtro: progid: DXImageTransform. Microsoft.gradient( startColorstr='#999999', endColorstr='#ffffff',GradientType=1 );
-ms-filter: progid: DXImageTransform. Microsoft.gradient( startColorstr='#999999', endColorstr='#ffffff',GradientType=1 );
sfondo: gradiente lineare (sinistra, #999999 0%, #ffffff 100%);
02
di 03
Creazione di gradienti diagonali: l'angolo del gradiente

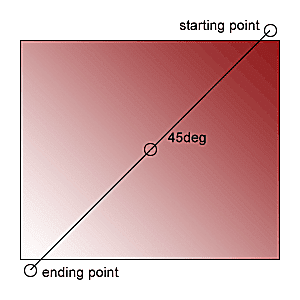
I punti di inizio e fine determinano l'angolo del gradiente. La maggior parte dei gradienti lineari va dall'alto verso il basso o da sinistra a destra. Ma è possibile costruire un gradiente che si muova su una linea diagonale. L'immagine in questa pagina mostra un gradiente semplice che si sposta di un angolo di 45 gradi attraverso l'immagine da destra a sinistra.
Angoli per definire la linea del gradiente
L'angolo è una linea su un cerchio immaginario al centro dell'elemento. Una misura di 0 gradi punta in alto, 90 gradi punti a destra, 180 gradi punta verso il basso, e 270 gradi punti rimasti. Usa qualsiasi misura angolare.
In un quadrato, un angolo di 45 gradi si sposta dall'angolo in alto a sinistra a quello in basso a destra, ma in un rettangolo i punti iniziale e finale sono leggermente al di fuori della forma.
Il modo più comune per definire un gradiente diagonale è definire un angolo, come in alto a destra e il gradiente si sposta da quell'angolo all'angolo opposto. Definisci la posizione di partenza con le seguenti parole chiave:
- superiore
- giusto
- parte inferiore
- sinistra
- centro
E possono essere combinati per essere più specifici, come ad esempio:
- in alto a destra
- a sinistra in alto
- in alto al centro
- in basso a destra
- in basso a sinistra
- in basso al centro
- centro a destra
- centro sinistra
Ecco il CSS per un gradiente simile a quello nella foto, dal rosso al bianco che si sposta dall'angolo in alto a destra a quello in basso a sinistra:
sfondo: ##901A1C;
background-image: -moz-linear-gradient (in alto a destra,#901A1C 0%,#FFFFFF 100%);
background-image: -webkit-gradient (lineare, in alto a destra, in basso a sinistra, color-stop (0, #901A1C), color-stop (1, #FFFFFF));
sfondo: -webkit-linear-gradient (in alto a destra, #901A1C 0%, #ffffff 100%);
sfondo: -o-linear-gradient (in alto a destra, #901A1C 0%, #ffffff 100%);
sfondo: -ms-linear-gradient (in alto a destra, #901A1C 0%, #ffffff 100%);
sfondo: gradiente lineare (in alto a destra, #901A1C 0%, #ffffff 100%);
Potresti aver notato che non ci sono filtri IE in questo esempio. Questo perché IE consente solo due tipi di filtri: dall'alto verso il basso (predefinito) e da sinistra a destra (con GradientType=1 interruttore).
03
di 03
Colore Stop

Con i gradienti lineari CSS3, aggiungi diversi colori al tuo gradiente per creare effetti ancora più fantasiosi. Per aggiungere questi colori, inserisci altri colori alla fine della tua proprietà, separati da virgole. Dovresti includere anche il punto della linea in cui devono iniziare o finire i colori.
I filtri di Internet Explorer supportano solo due interruzioni di colore, quindi quando crei questo gradiente, dovresti includere solo il primo e il secondo colore che desideri visualizzare.
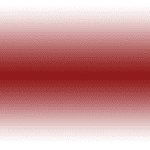
Ecco il CSS per il gradiente a tre colori sopra:
sfondo: #ffffff;
sfondo: -moz-linear-gradient (sinistra, #ffffff 0%, #901A1C 51%, #ffffff 100%);
sfondo: -webkit-gradient (lineare, in alto a sinistra, in alto a destra, color-stop (0%,#ffffff), color-stop (51%,#901A1C), color-stop (100%,#ffffff));
sfondo: -webkit-linear-gradient (sinistra, #ffffff 0%,#901A1C 51%,#ffffff 100%);
sfondo: -o-linear-gradient (sinistra, #ffffff 0%,#901A1C 51%,#ffffff 100%);
sfondo: -ms-linear-gradient (sinistra, #ffffff 0%,#901A1C 51%,#ffffff 100%);
filtro: progid: DXImageTransform. Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ffffff',GradientType=1 );
sfondo: gradiente lineare (sinistra, #ffffff 0%,#901A1C 51%,#ffffff 100%);
Guarda questo gradiente lineare con tre interruzioni di colore in azione usando solo CSS.