Questo articolo spiega come aggiungere linee interne alle celle con stili di tabella CSS. Quando crei un bordo di tabella CSS, aggiunge solo il bordo intorno all'esterno della tabella.
Bordi tabella CSS

Quando usi CSS per aggiungere bordi alle tabelle, aggiunge solo il bordo attorno all'esterno della tabella. Se vuoi aggiungere linee interne alle singole celle di quella tabella, devi aggiungere bordi agli elementi CSS interni. Puoi utilizzare il tag HR per aggiungere linee all'interno di singole celle.
Per applicare gli stili trattati in questo tutorial, è necessario un tavolo su una pagina web. Quindi, crei un foglio di stile come un foglio di stile interno nell'intestazione del documento (se si tratta di una sola pagina) o allegato al documento come foglio di stile esterno (se il sito ha più pagine). Metti gli stili per aggiungere linee interne nel foglio di stile.
Prima che inizi
Decidi dove vuoi che le linee appaiano nella tabella. Hai diverse opzioni, tra cui:
- Circondare tutte le celle per formare una griglia
- Posizionamento delle linee solo tra le colonne
- Proprio tra le righe
- Tra colonne o righe specifiche.
Puoi anche posizionare le linee intorno a singole celle o all'interno di singole celle.
Dovrai anche aggiungere il confine-collasso proprietà al tuo CSS per la tua tabella. Ciò ridurrà i bordi a una singola riga tra ogni cella e consentirà ai bordi delle righe della tabella di funzionare correttamente. Prima di fare qualsiasi cosa, aggiungi il seguente blocco al tuo CSS.
tavolo {
confine-collasso: crollo;
}
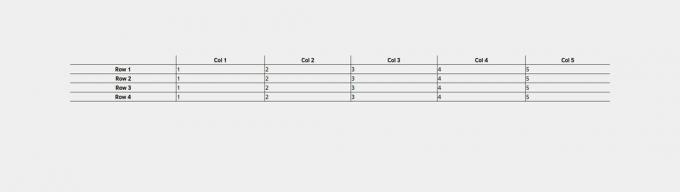
Come aggiungere linee intorno a tutte le celle in una tabella

Per aggiungere linee attorno a tutte le celle della tabella, creando un effetto griglia, aggiungi quanto segue al tuo foglio di stile:
Come aggiungere linee solo tra le colonne in una tabella

Per aggiungere linee tra le colonne per creare linee verticali che corrono dall'alto verso il basso sulle colonne della tabella, aggiungi quanto segue al tuo foglio di stile:

Se non vuoi che appaiano linee verticali nella prima colonna, puoi usare il Primogenito pseudo-classe per indirizzare solo quegli elementi che appaiono per primi nella loro riga e rimuovere il bordo.
td: primo figlio, th: primo figlio {
bordo sinistro: nessuno;
}
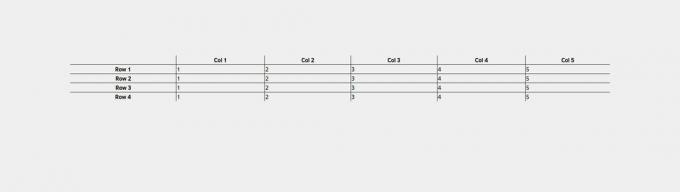
Come aggiungere righe solo tra le righe in una tabella

Come con l'aggiunta di linee tra le colonne, puoi aggiungere linee orizzontali tra le righe con uno stile semplice aggiunto al foglio di stile, come segue:

Per rimuovere il bordo dal fondo della tabella, faresti ancora una volta affidamento su una pseudo-classe. In questo caso, useresti ultimo bambino per scegliere come target solo l'ultima riga.
tr: last-child {
bordo inferiore: nessuno;
}
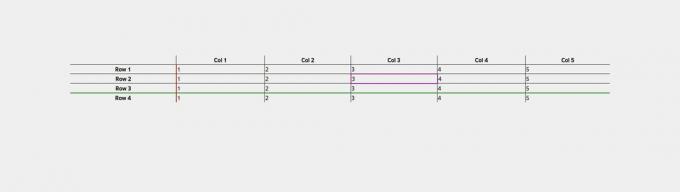
Come aggiungere righe tra colonne o righe specifiche in una tabella
Se desideri solo linee tra righe o colonne specifiche, puoi utilizzare una classe su quelle celle o righe. Se preferisci un markup più pulito, puoi utilizzare il ennesimo figlio pseudo-classe per selezionare righe e colonne specifiche in base alla loro posizione.

Ad esempio, se desideri scegliere come target solo la seconda colonna in ogni riga, puoi utilizzare nth-child (2) per applicare CSS solo al secondo elemento in ogni riga.
td: n-esimo-figlio (2), th: n-esimo-figlio (2) {
bordo sinistro: solido 2px rosso;
}
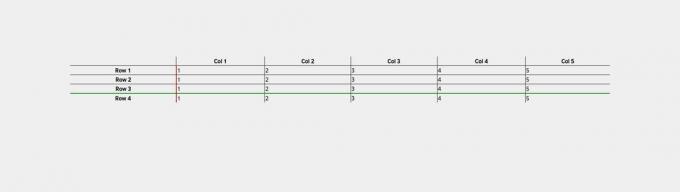
Lo stesso vale per le righe. Puoi scegliere come target una riga specifica usando ennesimo figlio.
tr: ennesimo figlio (4) {
bordo inferiore: verde solido 2px;
}
Come aggiungere linee attorno a singole celle in una tabella

Sebbene tu possa certamente usare pseudo-classi per indirizzare singole celle, il modo più semplice per gestire una situazione come questa è con una classe CSS. Per aggiungere linee attorno a singole celle, aggiungi una classe alle celle attorno alle quali vuoi un bordo:
Quindi aggiungi il seguente CSS al tuo foglio di stile:
Come aggiungere linee all'interno di singole celle in una tabella
Se vuoi aggiungere righe all'interno del contenuto di una cella, il modo più semplice per farlo è con il tag della regola orizzontale (
Consigli utili
Se preferisci controllare manualmente gli spazi tra le celle della tabella, rimuovi la seguente riga da prima:
Questo attributo è ottimo per le tabelle standard, ma è significativamente meno flessibile del CSS, poiché puoi definire solo la larghezza del bordo e puoi averlo solo attorno a tutte le celle della tabella o nessuna.
Altro su CSS e tabelle HTML
Potresti aver sentito che le tabelle CSS e HTML non si mescolano. Questo non è il caso. Sì, usando HTML le tabelle per il layout non sono più una best practice per il web design perché sono state sostituite dagli stili di layout CSS, ma le tabelle sono ancora il markup corretto da utilizzare per aggiungere dati tabulari a una pagina web.
Poiché così tanti professionisti del web evitano i tavoli pensando che non siano altro che problemi, molti di questi professionisti hanno poca esperienza di lavoro con questo elemento HTML comune e faticano quando devono aggiungere linee interne alle celle della tabella su a pagina web.