In passato, Internet era pieno di web design scadenti, caratteri illeggibili, colori che si scontravano e niente si adattava alle dimensioni dello schermo. A quel tempo, i browser Web consentivano agli utenti di scrivere fogli di stile CSS che il browser utilizzava per sovrascrivere le scelte di stile fatte dai progettisti di pagine. Questo foglio di stile utente imposta il carattere a una dimensione coerente e imposta le pagine per visualizzare uno sfondo di colore specificato. Si trattava di coerenza e usabilità.
La popolarità del foglio di stile utente precipita
Ora, tuttavia, i fogli di stile utente non sono comuni. Google Chrome non li consente e Firefox li sta eliminando gradualmente. Nel caso di Chrome, avrai bisogno di un'estensione per creare fogli di stile utente. Firefox richiede di abilitare l'opzione tramite una pagina sviluppatore. I fogli di stile utente sono scomparsi perché il web design è migliore.
Se vuoi ancora sperimentare con i fogli di stile utente, puoi, ma non è raccomandato. È più probabile che tu rompa le pagine che visiti o le renda davvero brutte.
Abilita i fogli di stile utente in Firefox
Per iniziare con i fogli di stile utente in Firefox, abilitali. Ci vogliono solo pochi secondi, ma l'opzione è nascosta nella pagina di configurazione di Firefox.
Apri Firefox e digita su: config nella barra degli indirizzi.
-
Firefox ti porta a una pagina che ti avverte che andare oltre ti permetterà di rovinare il browser. stampa Accetta il rischio e continua andare avanti.

-
La prossima pagina che vedrai è solo una barra di ricerca. genere toolkit.legacyUserProfileCustomizations.stylesheets nella ricerca.

-
Dovrebbe esserci un solo risultato. Fare doppio clic per impostare il valore su vero.

Chiudi Firefox.
Crea il foglio di stile utente di Firefox
Ora che Firefox accetterà il tuo foglio di stile, puoi crearne uno. Il file non è diverso da qualsiasi altro CSS. Risiede in una cartella all'interno della directory del profilo utente del browser.
-
Individua la directory del profilo utente di Firefox. Su Windows, puoi trovarlo su C:\Utenti\nomeutente\AppData\Roaming\Mozilla\Firefox\Profiles\.
Su Mac, si trova in Libreria/Supporto applicazioni/Firefox/Profili.
Su Linux, è dentro /home/username/.mozilla/firefox.
All'interno di quella cartella, c'è almeno una cartella con un nome che è una stringa di caratteri casuali seguita da un'estensione .default o .default-release. A meno che tu non ne abbia creata un'altra, questa è la cartella del profilo di cui hai bisogno.
Crea una nuova cartella all'interno di quella del profilo e chiamala cromo.
Nel cromo directory, crea un file chiamato userContent.csse aprilo nell'editor di testo di tua scelta.
-
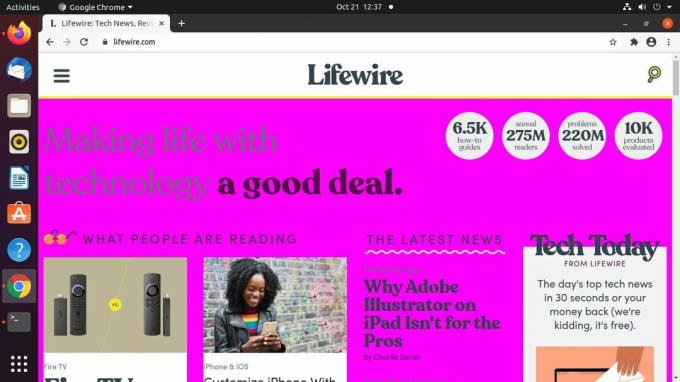
Puoi inserire qualsiasi cosa in questo file, purché sia valido CSS. Per illustrare un punto, fai sembrare ridicoli tutti i siti web. Imposta il colore di sfondo su rosa brillante:
corpo, principale {
colore di sfondo: #FF00FF !importante;
}Il !importante alla fine è importante. Di solito, usare !important nei CSS è una cattiva idea. Interrompe il flusso naturale del foglio di stile e può rendere il debug un incubo. Tuttavia, in questo caso è necessario sovrascrivere il CSS esistente del sito. Ti servirà per ogni regola che crei.
-
Modifica le dimensioni dei caratteri.
p {
dimensione del carattere: 1.25rem !importante;
}
h1 {
dimensione del carattere: 1rem !important;
}
h2 {
dimensione del carattere: 1.75rem !importante;
}
h3 {
dimensione del carattere: 1.5rem !importante;
}
p, a, h1, h2, h3, h4 {
font-family: 'Comic Sans MS', sans-serif !important;
} Salva ed esci dal file.
-
Apri Firefox e vai a una pagina per provarlo. Se imposti le regole utilizzate in questo esempio, il sito dovrebbe avere un aspetto negativo.

Usa le estensioni di Chrome con Google Chrome
Google Chrome non supporta i fogli di stile utente e non lo ha mai fatto. Chrome non è progettato per questo. Molto di questo deriva dal fatto che Chrome ha origini più moderne. L'altro pezzo è una differenza nella filosofia. Firefox è sempre stato creato pensando al controllo dell'utente, mentre Chrome è stato più che altro un prodotto commerciale di proprietà e controllato da Google. A loro non importa davvero quanto controllo hai sul browser.
Tuttavia, esistono estensioni di Chrome che ti consentono di implementare fogli di stile utente per personalizzare la tua esperienza di navigazione. Questa guida usa l'estensione Elegante per abilitare i fogli di stile utente in Chrome.
Apri Chrome.
-
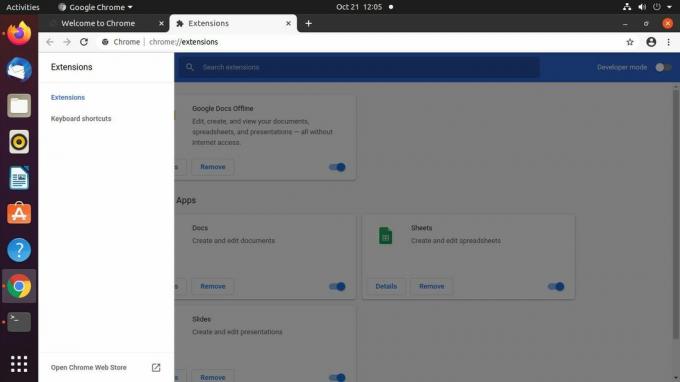
Seleziona il tre punti impilati icona del menu nell'angolo in alto a sinistra dello schermo. Navigare verso Altri strumenti > Estensioni.

-
Nella scheda Estensione di Chrome, seleziona tre linee impilate icona del menu nell'angolo in alto a sinistra dello schermo. Viene visualizzato un nuovo menu. Scegliere Apri Chrome Web Store sul fondo.

-
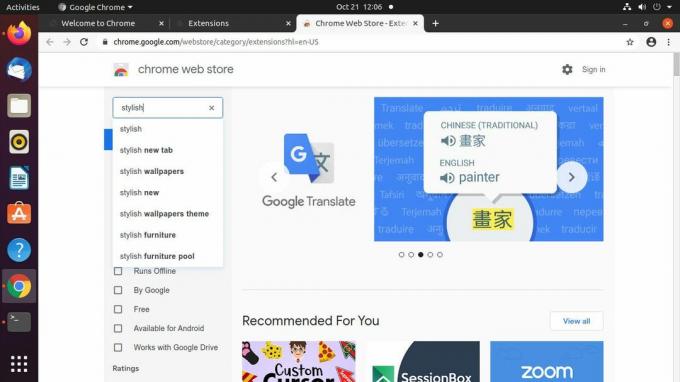
Nel Chrome Web Store, utilizza la ricerca per cercare Elegante.

-
Elegante dovrebbe essere la prima estensione nei risultati. Selezionalo.

-
Nella pagina per Elegante, seleziona Aggiungi a Chrome.

-
Viene visualizzato un pop-up che ti chiede di confermare l'aggiunta di Stylish. Selezionare Aggiungi estensione.

-
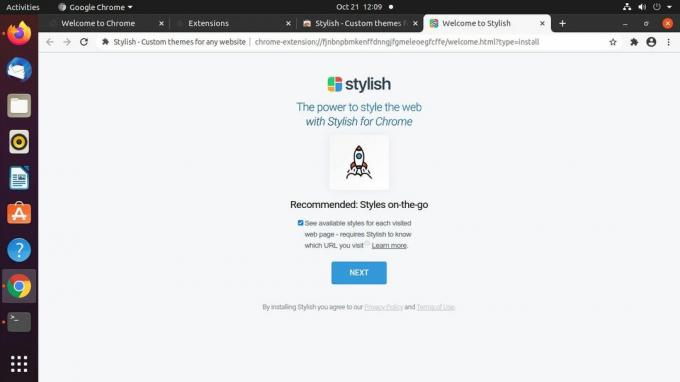
Chrome mostra una pagina che ti informa che Stylish è installato. Da lì, puoi andare a qualsiasi pagina o chiudere la scheda.

-
Seleziona il pezzo del puzzle l'icona delle estensioni nell'angolo in alto a destra della finestra di Chrome. Scegliere Elegante dal menù.

-
Si apre un nuovo menu Elegante. Seleziona il tre punti impilati icona del menu nell'angolo in alto a destra.

-
Dal menu risultante, seleziona Crea nuovo stile.

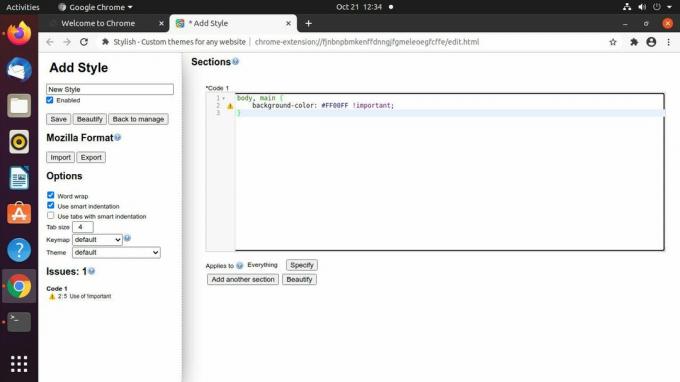
Chrome apre una nuova scheda per il tuo stile. Usa il campo nell'angolo in alto a sinistra per dargli un nome.
-
Crea una nuova regola per il tuo stile nel corpo principale della scheda usando CSS. Assicurati di usare !importante dopo ogni regola per garantire che le regole sostituiscano lo stile esistente del sito.
corpo, principale {
colore di sfondo: #FF00FF !importante;
} -
Selezionare Salva a sinistra per salvare il tuo nuovo stile. Dovresti vederlo applicato immediatamente.

-
Naviga in un sito per testare il tuo nuovo foglio di stile. Stylish ti consente di controllare i fogli di stile e di applicarli selettivamente ai siti di tua scelta. Esplora i controlli dell'estensione per avere un'idea di come puoi adottare un approccio ottimizzato ai fogli di stile utente.