Cosa sapere
- Metodo preferito: usa la proprietà CSS3 per dimensione dello sfondo e impostalo su copertina.
- Metodo alternativo: usa la proprietà CSS3 per dimensione dello sfondo impostato 100% e posizione di sfondo impostato centro.
Questo articolo spiega due modi per allungare un'immagine di sfondo per adattarla a una pagina Web utilizzando CSS3.
Il modo moderno
Le immagini sono una parte importante dell'attrattiva progetti di siti web. Aggiungono interesse visivo a una pagina e ti aiutano a ottenere il design che stai cercando. Quando lavori con immagini di sfondo, potresti voler allungare un'immagine per adattarla alla pagina nonostante il vasta gamma di dispositivi e dimensioni dello schermo.
Il modo migliore per allungare un'immagine per adattarla allo sfondo di un elemento è usare il CSS3 proprietà, per dimensione dello sfondo, e impostalo uguale a copertina.
div {
immagine di sfondo: url('background.jpg');
dimensione dello sfondo: copertina;
background-repeat: no-repeat;
}
Dai un'occhiata a questo esempio in azione. Ecco l'HTML nell'immagine qui sotto.

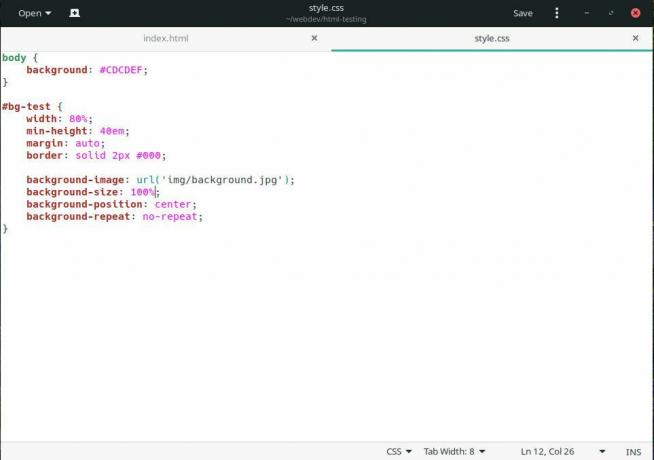
Ora, dai un'occhiata al CSS. Non è molto diverso dal codice sopra. Ci sono alcune aggiunte per renderlo più chiaro.

Ora, questo è il risultato a schermo intero.

IMPOSTANDO dimensione dello sfondo per copertina, garantisci che i browser ridimensioneranno automaticamente l'immagine di sfondo, per quanto grande, per coprire l'intera area dell'elemento HTML a cui viene applicata. Dai un'occhiata a una finestra più stretta.

Secondo caniuse.com, questo metodo è supportato da oltre il 90% dei browser, il che lo rende una scelta ovvia nella maggior parte delle situazioni. Crea alcuni problemi con i browser Microsoft, quindi potrebbe essere necessario un fallback.
La via di ripiego
Ecco un esempio che utilizza un'immagine di sfondo per il corpo di una pagina e che imposta la dimensione su 100% in modo che si allunghi sempre per adattarsi allo schermo. Questo metodo non è perfetto e potrebbe causare dello spazio scoperto, ma utilizzando il posizione di sfondo proprietà, dovresti essere in grado di eliminare il problema e continuare a supportare i browser meno recenti.
corpo {
sfondo: url('bgimage.jpg');
background-repeat: no-repeat;
dimensione dello sfondo: 100%;
posizione di sfondo: centro;
}
Usando l'esempio dall'alto con il dimensione dello sfondo impostato 100% invece, puoi vedere che il CSS sembra per lo più lo stesso.

Il risultato su un browser a schermo intero o uno con dimensioni simili all'immagine è quasi identico. Tuttavia, con uno schermo più stretto, i difetti iniziano a mostrare.

Chiaramente, non è l'ideale, ma funzionerà come ripiego.
Secondo caniuse.com, questa proprietà funziona in IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ e su tutti i principali browser mobili. Questo ti copre per tutti i browser moderni disponibili oggi, il che significa che dovresti usare questa proprietà senza temere che non funzionerà sullo schermo di qualcuno.
Tra questi due metodi, non dovresti avere alcuna difficoltà a supportare quasi tutti i browser. Come dimensione dello sfondo: copertina guadagna ancora più accettazione tra i browser, anche questo fallback diventerà inutile. Chiaramente, CSS3 e pratiche di progettazione più reattive hanno semplificato e ottimizzato l'uso delle immagini come sfondi adattivi all'interno degli elementi HTML.