Cosa sapere
- Selezionare Design > aggiungi immagine > seleziona immagine > Proprietà > Carta geografica > seleziona Punto di accesso strumento > disegna forma > Proprietà > collegamento > inserisci l'URL.
- Principale svantaggio: il web design reattivo richiede immagini scalabili in modo che i collegamenti possano finire nel posto sbagliato.
Questo articolo spiega come creare una mappa immagine utilizzando Dreamweaver. Le istruzioni si applicano ad Adobe Dreamweaver versione 20.1.
Che cos'è una mappa immagine di Dreamweaver?
Quando tu aggiungere un tag di collegamento a un'immagine in Dreamweaver, l'intera grafica diventa una collegamento ipertestuale verso un'unica destinazione. Le mappe immagine, d'altra parte, possono includere più collegamenti mappati a coordinate specifiche sul grafico. Ad esempio, potresti creare una mappa immagine degli Stati Uniti che indirizzi gli utenti al sito Web ufficiale di ogni stato quando fanno clic su di essa.
È anche possibile crea mappe immagine usando solo HTML.
Come creare una mappa immagine con Dreamweaver
Per creare una mappa immagine utilizzando Dreamweaver:
-
Selezionare Design visualizzare, aggiungere l'immagine alla pagina Web, quindi selezionarla.

-
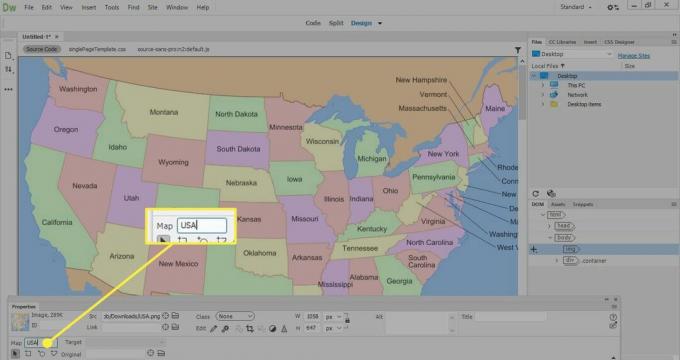
Nel Proprietà pannello, vai a Carta geografica campo e immettere un nome per la mappa immagine.
Se la Proprietà pannello non è visibile, vai a Finestra > Proprietà.

-
Seleziona uno dei tre strumenti di disegno hotspot (rettangolo, cerchio o poligono), quindi disegna una forma per definire l'area per un collegamento.
Gli strumenti di disegno hotspot non vengono visualizzati nella vista Dal vivo. La modalità di progettazione deve essere selezionata per creare mappe di immagini.

-
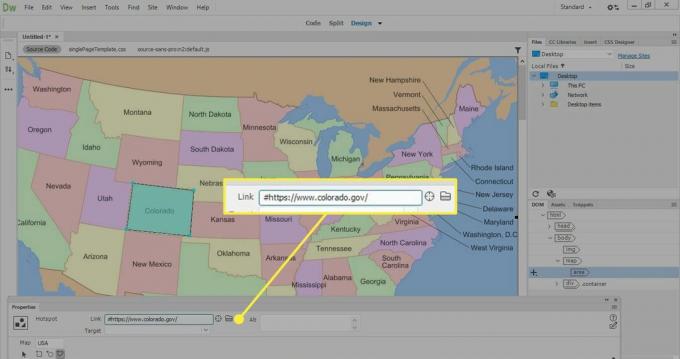
Nel Proprietà finestra, vai alla collegamento campo e inserire il URL a cui si desidera collegarsi.
In alternativa, seleziona la cartella accanto a collegamento campo, quindi scegli un file (come un'immagine o una pagina web) che desideri collegare.

-
Nel Alt campo, immettere un testo alternativo per il collegamento.
Nel Bersaglio elenco a discesa, scegliere in quale finestra o scheda si aprirà il collegamento.

-
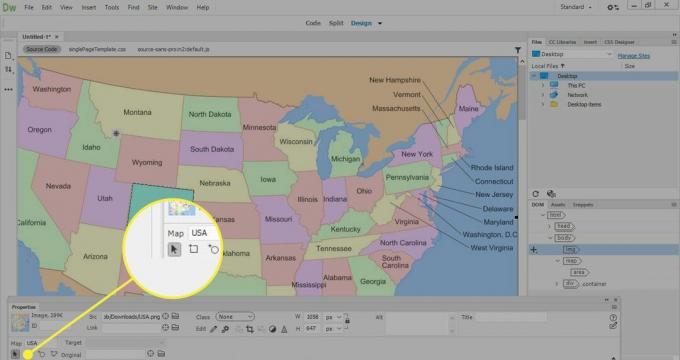
Per creare un altro hotspot, seleziona lo strumento puntatore, quindi seleziona uno degli strumenti hotspot.

-
Crea tutti gli hotspot che desideri, quindi rivedi la mappa immagine in un browser per assicurarti che funzioni correttamente. Seleziona ogni collegamento per assicurarti che vada alla risorsa o alla pagina web corretta.

Vantaggi e svantaggi delle mappe di immagini
Ci sono pro e contro dell'utilizzo delle mappe immagine nel web design moderno. Sebbene questi possano rendere una pagina Web più interattiva, uno dei principali svantaggi è che le mappe di immagini si basano su coordinate specifiche per funzionare. Web design reattivo richiede immagini che si ridimensionano in base alle dimensioni di uno schermo o dispositivo, in modo che i collegamenti possano finire nel posto sbagliato quando l'immagine cambia dimensione. Questo è il motivo per cui le mappe di immagini vengono utilizzate raramente sui siti Web oggi.
Il caricamento delle mappe immagine può richiedere molto tempo. Troppe mappe immagine su una singola pagina possono creare un collo di bottiglia che influisce sulle prestazioni del sito. Piccoli dettagli possono essere oscurati in una mappa immagine, limitando la loro utilità, specialmente per utenti con disabilità visive.
Le mappe di immagini possono essere utili quando si desidera creare una demo rapida. Ad esempio, se crei un modello per un'app, usa le mappe immagine per creare hotspot per simulare l'interattività con l'app. È più facile da fare che codificare l'app o creare una pagina Web fittizia con HTML e CSS.