Cosa sapere
- Aggiungi un attributo di stile al tag: stile="colore: #FFFFFF"
- Aggiungi una sezione di stile all'HTML.
- Crea un foglio di stile CSS separato: colore: #FFFFFF;
Questo articolo spiega come specificare i colori del testo in HTML utilizzando tre diversi metodi. Spiega anche i modi in cui puoi specificare i colori che desideri per il tuo testo.
3 modi per specificare i colori
In HTML, i colori possono essere specificati in alcuni modi:
- Il più semplice è usare an Nome del colore inglese ad esempio verde o ciano. Se il tuo compito è semplice, questo potrebbe funzionare, ma tieni presente che il vocabolario HTML in questo senso è limitato.
- Un altro approccio è l'impostazione di un Valore colore RGB, dove sono date tre magnitudini, una per l'intensità del colore composto rispettivamente di rosso, verde e blu. Utilizzare i valori di colore RGB per regolare l'ombreggiatura su un colore standard o per utilizzare il valore esatto per la tonalità desiderata.
- È possibile fornire un valore del colore esadecimale, che è un cancelletto seguito da sei cifre numero esadecimale. Se vuoi essere preciso con i tuoi colori, segui questa strada.
Programmi necessari per modificare i colori HTML
Il toolkit minimo indispensabile per modificare il colore del testo in HTML è a programma per modificare l'HTML stesso e un browser per testarlo. Puoi modificare l'HTML in un editor di testo, un semplice programma come Bloc notes che scrive testo puro o in un editor di codice ottimizzato per l'elaborazione della sintassi di programmazione. Non puoi usare un word processor come Microsoft Word, LibreOffice o Google Docs perché questi programmi inseriscono una formattazione invisibile chiamata invisible caratteri di controllo che sono incompatibili con l'HTML.
Qualsiasi browser Web può visualizzare il file HTML che si desidera esaminare. Vai alla cartella contenente il file HTML e fai clic su di esso, e il tuo browser dovrebbe visualizzarlo. In caso contrario, fai clic con il pulsante destro del mouse sul file e aprilo in un browser.
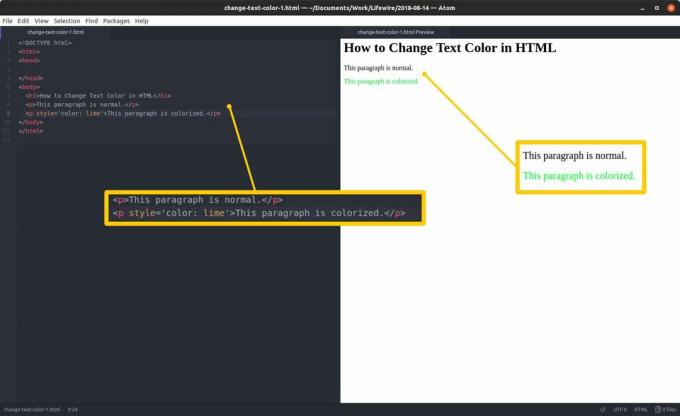
Metodo 1: avvolgere il testo in tag con lo styling del colore
La tecnica più semplice per colorare il testo è aggiungere il stile attributo e valore desiderato, composto congiuntamente dal colore parola chiave e specifica del colore (il codice esadecimale, il codice RGB o il nome), al tag HTML che avvolge il testo di destinazione.
Se vuoi regolare il testo che è già avvolto in un tag, come un tag di paragrafo, vai al tag di apertura e inserisci quanto segue prima della parentesi angolare di chiusura: a spazio, la parola stile, un segno di uguale e poi, tutto all'interno di una serie di virgolette, il colore parola chiave, colon, spazio e la specifica del colore che desideri.

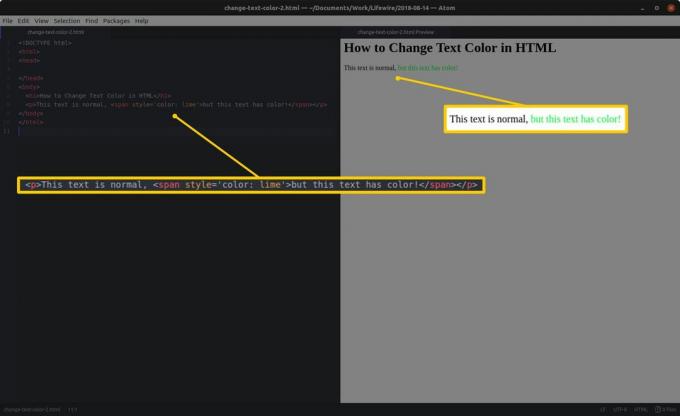
Se il testo che stai modificando non è incuneato tra i tag, forse vuoi solo regolare parte del testo che abita un elemento: avvolgilo in tag span e aggiungi l'attributo style con la parola chiave color value e le specifiche come sopra.

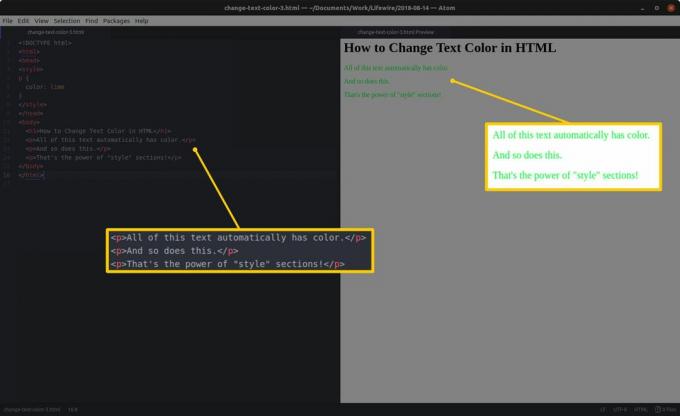
Metodo 2: aggiungi una sezione di stile nell'intestazione del documento HTML
Nel.
I nomi dei tag HTML qui sono gli stessi di quelli specificati all'interno di
sezione ma senza le parentesi angolari. Ad esempio, il.specificato sotto.

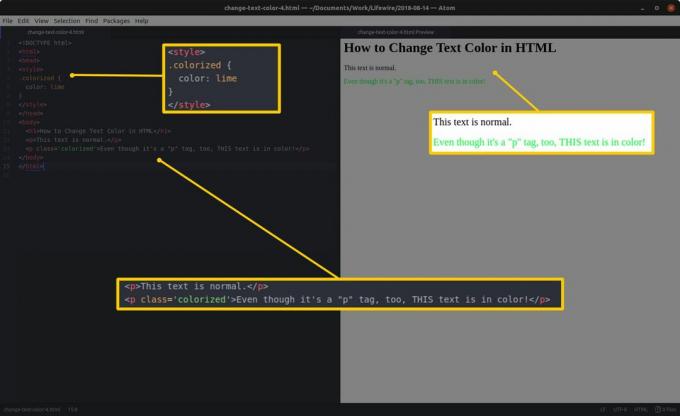
Tuttavia, puoi anche definire lo stile HTML per classe, che è come un'etichetta applicata per selezionare le istanze di un tag all'interno del
sezione. Ad esempio, se ne vuoi solo uno in particolare.tag per essere colorato, crea una classe con un nome personalizzato preceduto da un punto nel file.

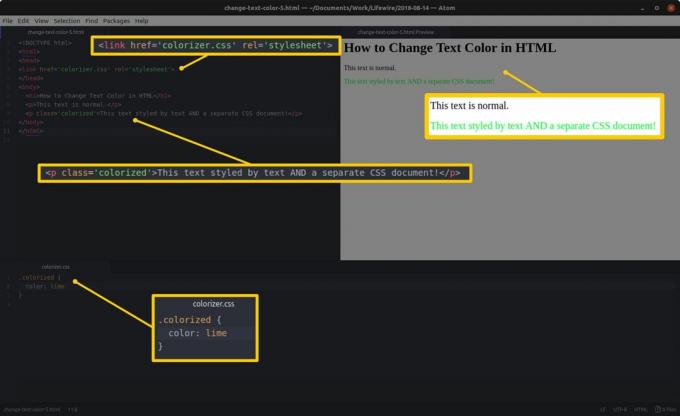
Metodo 3: creare e collegare un documento CSS separato
Il modo più organizzato per impostare il colore del testo e una gamma infinita di altri stili è creare un separato create Foglio di stile CSS e collegarlo ad esso nel documento HTML.
Posiziona i tuoi stili, formattati come faresti in un file a.